Nous allons apprendre ensemble à insérer une video dans un blog ou un site perso (comme ce que j’ai fait ci-dessus) sans passer par une plateforme de partage de video ! Pour cela, nous devrons:
- Héberger la video sur un site de création de page perso
- Générer un code html video à partir de l’emplacement web de la video
- Copier-coller le code html dans une page web du site perso
L’avantage de faire tout soi-même sans passer par voila video, vimeo, youtube ou dailymotion:
- pas de dégradation d’image
- possibilité de diffuser sa video instantanément
- maîtrise totale de la diffusion de sa video
La formule est particulièrement intéressante si vous souhaitez projeter en ligne un montage video réalisé avec windows movie maker ou un diaporama photo avec musique (comme ci-dessus) à un cercle restreint de contacts: amis ou membres de votre famille.
Pour une diffusion plus large (problématique de bande passante limitée sur les espaces perso), préférez les sites de partage de video moins flexibles mais plus économiques !
Les 3 générateurs de code html pour video streamée:
- Embeded Media Html Generator (avi, wmv, quicktime, swf, real media)
- Divx code Generator (divx)
- Générateur de player FLV (flv)
vont nous premettre de gérer de multiples formats video:
fichier avi, fichier wmv, fichier mov, fichier swf, fichier rm, fichier divx, fichier flv
Héberger une video sur internet

Pour ajouter une video sur un site web, il faut d’abord l’héberger sur un espace perso en ligne, nous allons utiliser Google Page Creator (service gratuit de création de page perso limité à 100 mo d’espace).
Créez vous un compte google, et rendez vous sur la page d’administration de votre site (site manager)… Dans la zone dédiée à l’envoi de fichier (en bas à droite), cliquez sur upload, puis sur Parcourir pour aller chercher votre fichier video.


Quand la video est arrivée sur google page creator, elle apparaît en bas de liste:


Il ne nous reste plus qu’à récupérer son adresse sur le web (clic droit sur le lien en bleu + copier l’adresse du lien), et à la coller dans le bloc note (ou word) en attendant.
http://jeanviet.googlepages.com/newyork.wmv
Notre video est maintenant hébergé sur le web !! Mais nous ne pouvons pas tout de suite mettre cette video sur un blog, il faut encore lui ajouter quelques paramètres html (étape suivante ;-))

Générer un code html pour video

Une fois la video hébergée, il faut l’encapsuler dans un player web… nous allons donc utiliser un des 3 générateurs de code html pour video vu plus haut. je vous propose de tester ensemble la génération de code html pour:
En partant du principe que vous avez hébergé votre video sur un site web au préalable.

Générer un player wmv avec embeded media html generator

Rendez vous sur Embeded Media HTML generator, cliquez sur Windows Media


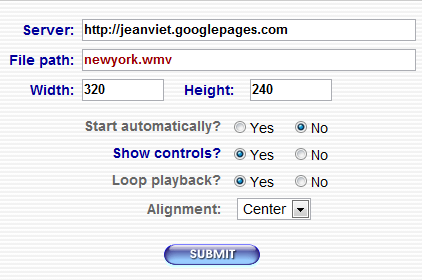
Ensuite nous allons entrer les informations liées à notre video:
- Server: racine d’url de votre hébergement web, ex: http://jeanviet.googlepages.com
- File path: répertoire web + nom de votre video (pas de répertoire pour moi): newyork.wmv
- width = largeur, height = hauteur (ajuster si besoin)
- start automatcally à mettre sur no
- alignment sur center
Quand c’est paramétré, on appuie sur submit, et on a possiblité de copier le code html qu’il faut insérer sur sont site web.
Copiez tout ce qui se situe après <!– begin embedded WindowsMedia file… –> jusqu’à </table> (inclus) : sélectionnez toute cette zone avec votre souris (elle sera alors bleutée) et appuyez ensuite sur Ctrl + C…. Collez le tout ensuite dans un bloc note (word, wordpad) avec les touches Ctrl + V, en attendant d’avoir accès à notre site web.


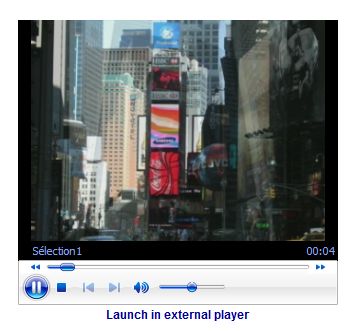
Si vous voulez voir le rendu, vous pouvez aussi cliquer sur TEST MEDIA


Votre video wmv se lance ainsi dans une nouvelle fenêtre

Générer un player divx avec Divx code generator

Rendez vous sur Divx code generator, et paramétrez le générateur comme suit:
- url complète de votre divx, ex: http://jeanviet.googlepages.com/1366277.divx
- width = largeur, height = longueur, ajuster au besoin
- Video thumbnail, si vous avez une image d’aperçu hébergé sur un site web, vous pouvez insérer son url ici
- je laisse auto-start décoché
Cliquez ensuite sur Generate


Quand c’est généré, rendez-vous dans la zone dédiée au code sous le bouton Preview.
Copiez tout ce qui se situe dans le bloc: sélectionnez toute cette zone avec votre souris (elle sera alors bleutée) et appuyez ensuite sur Ctrl + C…
Collez le tout ensuite dans un bloc note (word, wordpad) avec les touches Ctrl + V, en attendant d’avoir accès à votre site web.


Si vous voulez voir le rendu, vous pouvez aussi cliquer sur Preview


Votre video divx se lance ainsi dans une nouvelle fenêtre

Générer un player flv avec embeded media html generator

Ici avant toutes choses, il faut que vous installiez dans le même répertoire que votre video flv, les 3 fichiers suivants:
- http://jeanviet.googlepages.com/graphic.jpg
- http://jeanviet.googlepages.com/flvplayer.swf
- http://jeanviet.googlepages.com/swfobject.js
Si comme moi, vous utilisez google page creator, il suffit simplement d’ajouter ces 3 fichiers – 1 fois pour toutes – (au même titre que la video flv) dans la zone Uploaded Stuff (revoir manip plus haut)


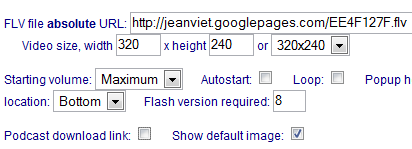
Une fois que c’est fait rendez vous sur le générateur de player FLV, et paramétrez les options comme suit:
- FLV file absolute URL: emplacement web de votre flv, ex: http://jeanviet.googlepages.com/EE4F127F.flv
- width = largeur, height = hauteur (ajuster si besoin)
- autostart décoché
- Podcast download link décoché
Quand c’est paramétré, on appuie sur Generate Code.


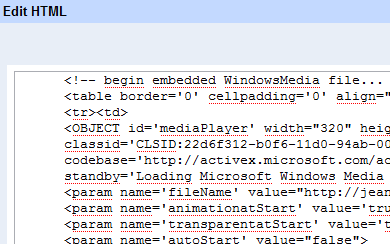
Copiez tout ce qui se situe entre <script et </script> (balises script incluses) : sélectionnez toute cette zone avec votre souris (la zone sera alors bleutée) et appuyez ensuite sur Ctrl + C.
Collez le tout ensuite dans un bloc note (word, wordpad) avec les touches Ctrl + V, en attendant d’avoir accès à votre site web.


Un aperçu se trouve sous le code, mais ce n’est pas votre video… cela vous donne juste aperçu de la taille que prendra le lecteur flv sur votre page web.

Copier-coller le code html video sur votre site web

Pour ne pas changer nos bonnes vieilles habitudes, restons sur Google Page Creator, qui est certainement le service de création de page perso le plus simple de la planète !
Vous pouvez aussi coller ces codes sur Blogger, Overblog, MySpace, ou toute autre plateforme de blog qui accèpte l’insertion de code html perso (exit Skyblog donc :-()…


Pour ceux qui utilisent WordPress comme moi, il faut installer un plugin qui permet de gérer toutes les balises html (Adsense deluxe par exemple, usage un peu détournée mais ça marche !) que WordPress n’accèpte pas (pour des raisons de respect strict des standards web).
Revenons à Google page creator, cliquez sur create a new page


Donnez un nom à cette nouvelle page, et appuyez sur Create et edit


Vous accédez alors à votre page qu’il faut éditer


Ensuite cliquez sur le bloc central "Click here to enter your page’s main content"


En bas de page à droite, on clique sur edit html pour ajouter notre code video html


Dans le bloc qui apparaît vous avez la possibilité d’ajouter le code html video de votre choix à la place de <p></p>


Par exemple, je peux mettre mon premier code
Ensuite on appuie sur update, en bas à droite de la fenêtre d’édition


On revient sur la page créée, qu’il faut publier: on appuye sur le bouton publish


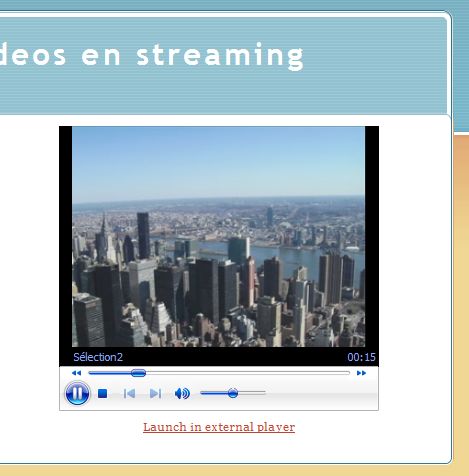
Une fois le bouton publish activé, on peut voir notre page en live (en cliquant sur view live en haut à droite)


Et voilà le résultat !!!
Vous n’avez plus qu’à communiquer l’adresse web de cette page à tous vos contacts… sélectionnez l’url dans la barre d’adresse:
http://jeanviet.googlepages.com/mesvideosenstreaming
Et envoyez la via email, msn, ou postez là sur votre skyblog (solution de rechange pour nos pauvres skybloggers qui sont restreints en ajout de code html) !!!
Voilà, c’est aussi simple que ça !! J’attends maintenant vos réactions dans les commentaires, dîtes nous si vous y arrivez, si ça bloque (et où ça bloque ?)… avec tout ces manips, vous devriez devenir un pro du copier-coller !









Hello ;-)))
Super ton tuto !!!
Enfin quelque chose de simple et clair !!!
Dis-moi, aurais-tu trouvé une combine pour uploader tes vidéos ASUTRE QUE YOUTUBE sur GOOGLE EARTH ?
Pour l’instant je crois bien qu’il n’y aie que celle de Youtube qui s’y place automatiquement ( si elle sont géotaggées)
MERCI DAV !
Cordialement
anjo
PEUX-TU « GéO-TAGUER » tes vidéos dans ton compte googlepages.com ?
Alors moi il y a juste un petit truk ke je ne comprend pas c pour les video flash .flv pour mettre les trois fichier grafic.jpg etc… Ou es que je peux les telecharger pour les mettre ensuite sous google?
Merci de bien vouloir me repondre.
Fayne
@anjoyplanet: je ne me suis pas encore posé la question du gétotaggage… qqn d’autre pourrait peut-être t’aider.
@Fayne: Il faut les mettre aussi dans upload stuff au même endroit où tu vas mettre ta video flv
alors moi j’ ai un petit ik lol c’ est que sa maffiche aprés avoir copier le code html et avoir editer,
sur la page web ou on peut regarder ma vidéo, de telecharger abode flash player donc je le telecharge mais je ne peu toujours pas voir ma video.
Ceci reste écris alors je ne comprend pas.
Es que quelqu’ un peut il m’ aider svp.
Merci pour la méthode .Adez moi étape par étape à créer un flash vidéo sur mon site web.
@Fayne: il faut fermer ton navigateur une fois que tu as installé Flash 9, redémarre et ça devrait marcher…
@pkould: Je veux bien t’aider étape par étape… ca me donnera l’occasion de montrer aux autres via un tuto video… quel type de video flash tu veux mettre (swf ou flv ?), ou puis-je en récupérer une ?
monsieur
Vraiment vous êtes un vrai pédagoque. Moi qui ne connaissais rien en infrmatique, j’ai réussi en suivant vos explications à mettre une vidéo sur mon site.
Seulement, dans mon cas précis, j’ai un site d’artistes musiciens et je voudrai que les internautes puissent lire les clips (en vidéo flash) de la manière suivante :
1 – en cliquant sur le lien de chaque clip vidéo
2 – que le clip se lise via un vidéo flash (comme dans votre cas) .
Au besoin, Rendez vous sur mon site le http://www.artistbf.org pour mieux me comprendre. Merci de me repondre
J’ai conçu le site avec un logiciel qui propose des vidéo de type : *swf Mais je crois qu’il doit accepter aussi les « Flv » puique je suis arrivé à suivre vos explications et j’ai réussi à placer une vidéo sur mon site.
Merci de m’aider
OK regarde ce tuto video:
Video FLV sur site web from jeanviet on Vimeo.
Une version avi se trouve ne bas de cette page, si tu veux un meilleur confort de lecture:
http://vimeo.com/1020349
Mais je ne sais comment procéder. Si vous pouvez bien me montrer étape par étape comment commencer avec cet tuto.
Merci de me répondre
Monsieur,
Merci beaucoup pour disponibilité.
Mais si vous ne voyez pas d’incovénient, je vous donne les coordonnées de mon site pour que vous placez tout le nécessaire.
2 – Vous pourrez ensuite m’envoyer par mail le code du player flv. Ainsi, je n’aurais seulement qu’à changer les adresses URL des différents clips. J’utilise aussi FZILLA pour mes transferts DE FICHIER
Voilà DONC les coordonnées : (effacé par Jeanviet) NB: Pour le mot de passe, respecter la casse.
Merci et à tout de suite
Autre chose
J’ai suivi tout le processus. Mais a supposer que vous avez plusieurs clips vidéo sur votre album ex:
1er clip : Janviet chante.flv
2 ème clip : Les merveilles de Janviet.flv
3 ème clip : Chanter avec patrick.fvl
Je veux avoir 2 choix: cliquer directement sur « play » de la vidéo ou jouer le même clip ou les autres clipsà partir d’un lien placé à cet effet sur une autre page web.
Pour me comprendre allez sur ce lien :http://www.artistebf.org/musiqueduburkina_musiqueduburkina.htm
– cliquez sur le clip « y croire »
Je veux donc qu’en cliquant sur le clip « y croire » ou sur n’importe clip de mon site que le flash vidéo puisse démarrer.
Merci
Dernière minute ! ! !
En résumé, je veux :
1 – créer des liens hypertexte entre le titre de mes clips et le flash vidéo (commun ci possible à tous les clips).
2 – Quand je clique sur « voir la vidéo » de n’importe clip présent sur mon site web, que la page sur laquelle se trouve le flash vidéo, puisse se positionner.
3 – Il ne reste plus maintenant qu’à cliquer sur « play » du flash vidéo pour voir la vidéo
Vous pouvez m’appler Patrick
patrick, je te donne un coup de main semaine prochaine car ce we je n’ai accès au web que par mon téléphone portable ne donne plus d’infos perso sur ton site dans les com envoie moi ça par mail jeanviet@gmail.com
Ok ! Je vais vous expliquer mon pro. Déjà merci car j’ai réussi les épreuves grâce à vos explications. Vous pouvez le vérifier sur les pages suivantes de mon site :http://www.artistebf.org/musiqueduburkina_yoni.htm
Maintenant rendez vous dans votre bôite à lettre pour me comprendre.
Bonjour
J’espère que vous vous portez bien ? J’ai essayé de générer un player divx avec divx code générateur. Lorsque j’ai copier le code généré et que j’ai collé sur ma page web, toutes les pages se sont fermées inopinément. Je l’ai repété plusieurs fois et c’est le même résultat. Je vous prie d’essayer encore pour moi.
Merci
Jeanviet,
Bonjour ! Faites moi signe ! vous êtes là ? Vous vous sentez bien au moins ? Ah je m’inquiète pour vous. Trop silencieux cette fois. Le divx ne marche toujours pas. Pourtant il faut que j’arrive à le réaliser avec vos explications. Quand je fini toute la procédure, je clique sur play, voilà le message qui apparaît : « learn about divx for windows ».
Bonjour Patrick,
Je bossais pour toi un dimanche en plus !
un dimanche en plus !
comme on est en train d’inonder le tuto de nos commentaires… vaut mieux gérer ton cas sur le forum.
Je te propose une solution (celle que j’utilise sur jeanviet.info et teletuto.fr):
http://forum.jeanviet.info/discussion/477/inserer-une-video-sur-son-site-web-conseils-techniques-codes/
Il y un fichier zip (player.zip) qui contient tout ce dont tu as besoin pour faire un truc propre.
Inscris toi au forum pour réagir ensuite:
Inscription forum jeanviet
A+
J’ai découvert vos astuces sur le net. Mais comment réaliser un flash vidéo DivX. faut-il d’abord disposer d’une vidéo encodé au format divx ou avez des astuces pour m’aider. Je me prépare à construire un site web
j’oubliais de vous dire bien merci pour votre grande contribution
Après installation, le divX ne se lance pas pour fait d’expiration.J’utilise un ordino sur lequel mes prédécésseurs ont dû certainment déjà installé le divX. Communiquez moi un autre logiciel équivalent
Merci .
OI, j une question, quand je telecharge ma video qui est au format wmv sur google page creator,elle m’apparait en .zip Je ne sais plus koi faire ;( Merci de bien vouloir m’aider
Lillia
encore moi;{ ou je vais chercher graphic et swf object???? je ne sais pas de koi tu parles,aide moi s’il te plait… j reussie au faite pour avoir la video au format wmv et google me la bien rendue;) Aide moi,merci
@ Tous ceux qui ont des problèmes d’affichages (video wmv ou divx)… télécharger le navigateur firefox (voir bouton en haut de page)
Ensuite, dans la barre de d’adresse de firefox taper ça:
about:plugins
vérifier que ces 2 plugins sont installés:
Microsoft® Windows Media Player Firefox Plugin
DivX Web Player
Si les noms ne sont pas présents, télécharger les ici:
http://port25.technet.com/pages/windows-media-player-firefox-plugin-download.aspx
http://download.divx.com/player/DivXWebPlayerInstaller.exe
Pour lilia, un peu d’aide en video:
Coller une video wmv sur Google Page creatorenvoyé par jeanviet
Grand merci et bravo au « pro des tutos »
slt.
Merci pour ton tuto, depuis le temps que je chercher un lecteur. Mais je voudrais savoir si c’est possible de mettre plusieurs vidéos en meme temps sur le site?
Merci
@mathieu84: oui biensûr, que veux tu faire exactement ?
Jeanviet,
Je suis de retour.
Mes pages web ne s’affichent pas bien sur tous les ordino. Souvent sur certains ordino (avec les écrans d’ancienne génération) mes textes se superposent les uns sur les autres . avec les écrans plats, pas de problèmes !
le même problème est aussi fréquent avec le navigateur FIRFOXE sur des écrans d’ancienne génération ou même sur écrans plats.
Comment avoir un meilleur affichage sur tous les micro.
Merci de me répondre !
Salut Patrick,
Je t’ai déjà répondu ici:
affichage de ma page web dans firefox
Ici ce n’est pas le bon endroit pour parler de ton problème… On règle juste les problème de video sur site web.
Je suis afreusement impressioner, tu es extraordinairement fort en informatique, astuce, info etc,
Je dit un enorme merci a jeanviet, qui m’ a vachement aider,
et encore merci, je posterai un petit lien sur mon sit pour acceder au tien, et un grand remerciement de même en page principal,
Brevo encore et merci JEANVIET
merci pour ce retour ultra positif tholm
Bonjour Jeanviet
J’ai réalisé ton tutoriel sans aucun problème, il est nikel ! Cependant j’ai une question, est ce que tu sais s’il est possible de rajouter une playlist à côté de la vidéo, de cette façon l’internaute, tout en restant sur la même page, peut cliquer sur le lien d’une autre vidéo. Un peu comme le principe de youtube, mais avec beaucoup moins de vidéo !
Je te remercie d’avance pour ta réponse !
Bonjour Mimi,
Oui c’est possible, mais je n’ai pas encore trouver de générateur en ligne le faisant facilement.
Pour l’instant, j’ai trouvé ça:
http://home5.inet.tele.dk/nyboe/flash/
Ca implique trop de manips pour le commun des mortels: générer un fichier xml, ajout d’appels javascript,…
Mais ça doit bien se trouver ! je te refais signe si je viens à le découvrir.
A+
Ok, je te remercie pour ton aide Jeanviet. De mon côté, j’ai essayé de chercher sur la toile, et je n’ai pas réussi à trouver, j’espère que tu auras plus de chance que moi !
J’attend de tes nouvelles !
Rebonjour, je reviens pour une question à propos de Flash player, j’ai un message qui me dit:
« You need to upgrade your Flash Player to at
least version 10 to view this video content »
J’avais pourtant écrit « 10 » dans le paramétrage (sachant que c’est cette version béta que j’ai et qui est la seule qui me permet de voir les vidéos Youtube..etc).
Sinon, tout se passait bien.. jusqu’à la publication sur mon site.
Si tu pouvais me donner l’une ou l’autre piste ce serait très gentil.
Merci d’avance.
Salut Jeanviet, j’espère que je ne te dérange pas pendant tes vacances !
J’ai 2 autres questions à te poser :
1. sur IE6 j’ai un contour autour de ma vidéo, une sorte de contour « fictif » qui apparait seulement quand je survole la vidéo avec la souris. Ce contour apparait juste une fois, quand je clique sur ma vidéo il s’en va. Il y a t-il possibilité de le retirer définitivement?
2. En « encodant » ma vidéo wmv avec le Embeded Media HTML generator, je mets « no » aux propriétés « show control » et « loop playback », je souhaite que la vidéo se lise en boucle depuis l’arrivé de l’interanute sur le site, et je ne souhaite PAS faire apparaitre les boutons de lecture, son… Seulement voilà, ils sont toujours présent… que puis-je faire pour retirer tous les boutons?
As-tu des pistes pour la playliste?
Je te remercie une fois de plus pour ton aide.
Bonjour,
@Michbellegeek: ce message indique qu’il faut que tu télécharges Flash 10… perso je trouve ça bizarre… les flv n’ont besoin que de flash 8 ou 9 il me semble.
@Mimi: 1/ je ne sais pas ce qui provoque le contour sur IE6
2/ Il faut que tu fasse ainsi
Pour la playliste, le plus simple est de la créer sous dailymotion avec le jukebox, comme ceci:
Merci, mais c’est bien falsh player 10 beta que j’utilise, il est sur mon pc depuis 1 mois..
devrais-je en plus chargé les anciennes versions? mais alors, je ne pourrais sans doute plus visionner sur youtube..??
Michbellegeek,
Je serai toi, je désinstallerai adobe flash player 10 beta, et j’installerai à la place adobe flash player 9.
Les Videos Youtube et consorts passeront sans aucun souci !
Ben non, tu vois, ça ne fonctionnait pas avec le 9, ni le 8, sur mon PC, c’est pour cela que je suis passée au 10…
Tant pis, je vais simplement changer l’extension flv en avi..et la terre ne s’arrêtera pas de tourner!
Merci d’avoir répondu et bonne fin de WE.
un site cool
slt janviet j’ai un petit problème je voudrais faire une page avec plusieur vidéos en liens sur cette page que l’on pourrais voir sur le même lecteur déjà en place sur cette page genre un lecteur a gauche et les liens à droite quand on clic sur un liens la vidéo apparait dans le lecteur a gauche…
Je te remercie pour ton aide.
Salut Fox,
Il faut créer un fichier xml mrss qui contient des videos et utiliser ce générateur:
http://www.jeroenwijering.com/?page=wizard&example=16
Quand j’ai le temps je prépare un tuto là-dessus, vu que la demande est forte !!
a+
Merci à toi jeanviet c good je te remercie pour les infos et attend avec impatience le tuto …
@ ++
bonjour je cherche les code pour mon site jai un lecteur flv et une video flv je voudair le faire lire en boucle voila les code que j’ai mie sur mon site ou je doit faire une modif merci pour votre aide claude
// code effacé car mal formé !!!
merci pour votre aide claude
Claude, s’il te plaît, ne colle pas n’importe quoi dans les commentaires !!! tu as oublié le début du code, ce qui a rendu cette page HS pendant quelques heures….
Je vais faire un tuto global, sur cette problématique de flv et playlist… j’irais pas à pas…
Laissez moi encore quelques jours.
Pour la playliste video flv, un truc comme ça, ça convient à tout le monde ?
une autre vue ici:
http://jeanviet.googlepages.com/flv-playliste
Slt Jeanviet,
oui impecable le lecteur avec la playlist …
juste une question on peut le faire au format wmv avec un lecteur windows media player ?
Merci de ton aide ….
On peut le faire avec le format wmv également.
Si tu veux te pencher sur le sujet, regarde ici:
http://home5.inet.tele.dk/nyboe/silverlight/wmvplayer/wmvplaylist.htm
Un autre très bon générateur de video flv entièrement paramétrable avec possibilité d’ajouters plus videos:
http://flv-player.net/players/multi/
Et voici le tuto tant attendu (il faudra faire l’effort de convertir ses videos en flv):
http://astuces.jeanviet.info/videos/lecteur-video-flv-avec-playlist-xml-a-ajouter-sur-son-site-ou-blog.htm
Bonjour Jeanviet
Suis de retour. Cette fois, je voudrai que vous m’assistiez afin de réaliser un espace forum sur mon site exactement comme vous dans la fenêtre où je vous écrit actuellement.
En fait, je veux que sur chaque page où se trouve un artiste, que l’internaute puisse laisser un commentaire et vice versa.
Merci bien de m’aider
Bonjour Patrick,
Ok sois tu installes un blog, sois tu utilises JS Kit:
http://blog.jeanviet.info/reseaux-sociaux/js-kit-livre-dor-gratuit-barre-de-vote-sondage-zone-de-commentaire.htm
Bonjour Jeanviet,
Voilà le code que j’ai utilisé pour avoir des commentaires et des étoiles sur mon site.
Il faut dire que dans l’application que j’utilise pour mon site, se trouve un menu insertion où on a la possibilité d’inserrer un code HTML. C’est précisémént à cette page que j’ai voulu tester le code.
http://www.artistebf.org/musique_djata.htm
Vous pouvez le férivier. ça n’a pas l’air de bien marcher !
Merci de me dire là où j’ai encore flanché.
Tu dois mettre tout ce code dans tes pages:
n’oublie pas l’appel à http://js-kit.com/reviews.js il ne figurait pas dans ta page !
Peut être ton logiciel ce création de site filtre du code…
Bonjour Jeanviet. C’est patrick. Jai placé une vidéo sur mon site mais les images semblent floux.Pourtant sur l’original, la qualité est impeccable. Cette dégradation de l’image est-elle liée du fait que j’ai trop compressé (de 4Mo je suis descendu à 2Mo)ou alors est-il dû au codec que j’ai utilisé pour compressé. J’utilise Windows Movies maker.
Pouvez vous me proposer un meilleur logiciel de compression vidéo ?
Merci
Moi j’ai rien de tout ça pour mettre ma vidéo sur google video, je ne comprends pas .. j’ai pourtant crée un compte, merci de m’aider !
trop confus, trop de liens pas clair du tout votre tuto
J’ai un problème je suis pasteur, j’ai envoyé mes messages en vidéos dans dailymotion maintenant je veux mettre sur mon blog missionchretienne or ce site ne possède pas de partie vidéo comment je fais?
bonjour ,sur un forum je voudrais mettre le lien direct des courses du site suivant sur la page d’acceuil de mon forum.je sais pas du tout comment faire.C’est du direct et ca change tout le temps.pas une video perso a faire tourner en boucle.merci de m’aider
https://www.genybet.fr/faces/live/live.html
merci des conseils
bon soire
Je voulais savoir si c est tes la meme prosedure pour mon propre site internet
Merci
The phrase book meaning of the saying portrait
represents sketch or description of your event or even a person. The camera
functions are foreign to the people who do not have used them regularly, or
are certainly not up-to-speed about the latest advancements in digital photography.
In case you have to study some particulars around the exhibits, examine the reviews and the short presentations available throughout
the reliable internet websites selling Broadway show tickets.