
Vous avez sûrement une passion (cuisine, photo, musique, cinema,…) que vous aimeriez partager avec le plus grand nombre ! Internet est le seul média qui permette à un anonyme de toucher des millions d’internautes issus de tous les pays du globe. Pour partager cette passion avec ces millions de personnes, il faut inévitablement créer un site internet !
Pas mal de freins vous ont empêché jusqu’à aujourd’hui de vous lancer dans l’aventure de la création d’un site web:
- connaissances techniques nécessaires,
- logiciel de création de sites qui ne fait pas ce que l’on veut,
- coût d’un hébergement et d’un achat de nom de domaine, …
Dans ce tuto je vous propose de vous apprendre à créer un site web complet et personnalisé sans connaissances techniques, sans logiciel, sans rien payer, à l’aide du service en ligne Weebly.com !
Au sommaire:
- Projet : Créer un site web sur le film Les Affranchis
- Créer un compte / site Weebly
- Choisir son Design / personnaliser son haut de page
- Créer l’arborescence du site (Nouvelle Page, Nouveau Blog)
- Ajouter des éléments à chaque page (Texte, Titre, Photo, Video, Liens)
- Pour Aller plus loin
Projet: Créer un site Web sur le Film Les Affranchis

Pour illustrer mon projet de création de site, je vais prendre un cas concret : Nous allons créer ensemble un site Internet dédié au film Les Affranchis de Martin Scorsese (site que je ferai évoluer par la suite). Tout ce qu’on verra pour ce thème est bien sûr généralisable à d’autres sujets: site de cuisine, site de musique, site de photo…


Si j’ai choisi Les Affranchis, c’est que je voue un culte absolu à ce film depuis que j’ai 12 ans (j’en ai 26 aujourd’hui), j’ai lu le livre original (Wiseguys) en anglais, vu le film une vingtaine de fois, acheté la BO et ai assisté à une projection en salle lorsque le centre Pompidou faisait une rétrospective des films de Scorsese (2005 / 2006).
Comme dans tout projet web, il faut en amont définir un mini cahier des charges / axes de positionnement (infos qui nous aideront à faire les bons choix ensuite), le voici:
- Titre du site: Les Affranchis – le meilleur film de gangsters
- Description: Videos, photos, articles, musiques, extraits sonores autour du Film Les Affranchis de Martin Scrosese
- Cible: Cinéphiles, fans de films de Scorsese, fans de films de gangster
- Arborescence du site : menu horizontal donnant accès aux rubriques suivantes: accueil, blog, photos, videos, musiques, ressources, livre d’or, contact
- Couleurs dominantes: noir, rouge, gris
- Medias et ressources externes : photos, videos (dailymotion, youtube) , musique (deezer), script js kit livre d’or

Créer un compte / site Weebly

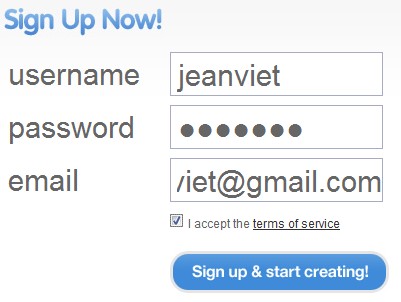
Rendez-vous sur le site www.weebly.com, dans l’encart Sign Up Now (inscrivez-vous maintenant), rentrez un pseudo, mot de passe, email, cochez la case I accept et cliquez sur le bouton Sign Up & start creating
Ensuite, pour confirmer, écrivez les 2 messages qui s’affichent dans la barre de Captcha (chez moi: wittman 371,101)


Donnez un nom à votre nouveau site et cliquez sur continue, prenez un truc pas trop long car ça sera ajouté en préfixe de votre adresse web… Donc pour moi: http://affranchis.weebly.com


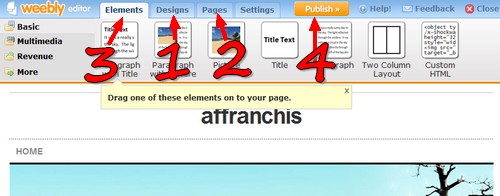
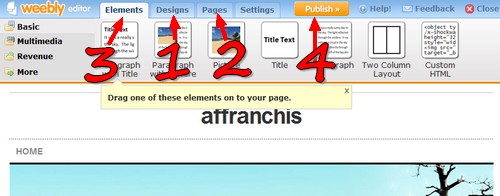
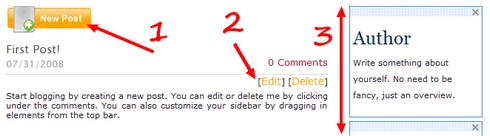
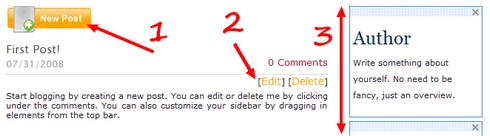
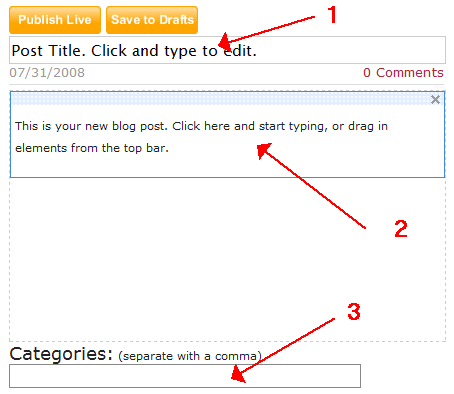
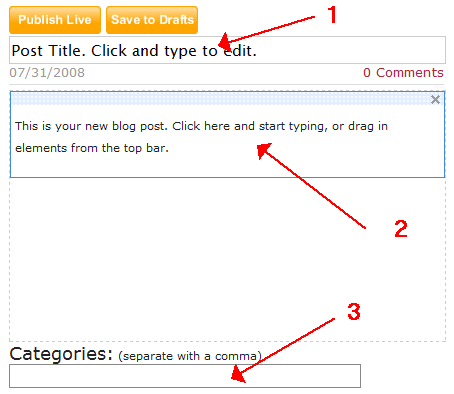
Vous devriez ensuite atterrir sur cette page (j’ai numéroté les 4 étapes clés de la phase de création)


NB: si vous voulez juste tester le service avant de vous inscrire, c’est possible ici: http://www.weebly.com/weebly/main.php

Choisir son Design / personnaliser son haut de page

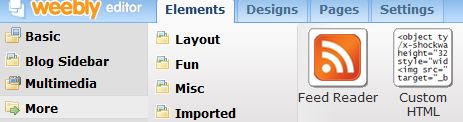
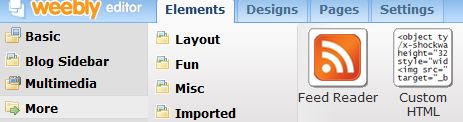
On va enfin commencer à créer !! Allez dans l’onglet Designs, survolez les différents designs et choisissez celui qui vous convient le mieux


Sachant que quand vous avez un design avec image, vous pouvez y coller votre propre image…. Pour ma part, j’ai choisi ce design avec image:


Maintenant que le design est choisi, on va pouvoir personnaliser l’image de fond et le titre du haut de page, on changera le "Home" à droite par "Accueil" quand on sera dans la partie création de pages.
Pour changer le titre, cliquez dessus et tapez ce que vous souhaitez au clavier… c’est aussi simple que ça !


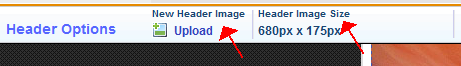
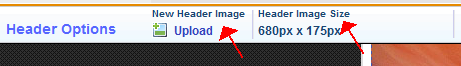
Ensuite on va changer l’image de fond du haut de page qui est un peu trop funky à mon goût. Pareil on clique dessus d’abord, apparaît alors une barre horinontale sur le dessus: la header barre options


Cette Header (haut de page) Options barre nous indique que l’image actuelle fait 680 pixels de largeur sur 175 pixles de hauteur. Si on veut la changer il faut donc respecter ces dimensions.
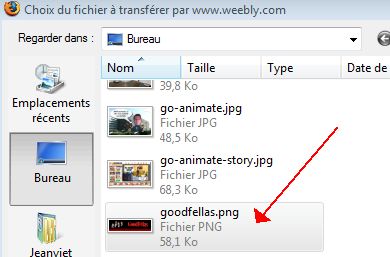
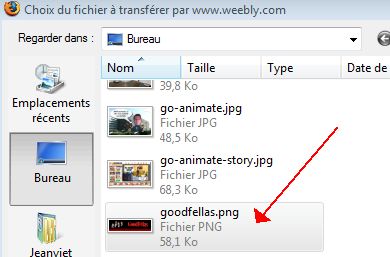
Utilisez paint, photofiltre, ou tout autre outil d’édition d’image pour vous caler sur les dimensions qui sont affichées dans la Header Options barre… Quand votre image est prête sur votre pc, vous pouvez appuyer sur Upload pour aller la chercher.


Une fois l’image sélectionnée, faîtes ouvrir… et vous aurez alors un haut de page qui a de la gueule !



Créer l’arborescence du site

On reliste les éléments que l’on avait défini dans notre mini cahier des charges à savoir:
- accueil
- blog
- photos
- videos
- musiques
- ressources
- livre d’or
- contact
Et on va les insérer depuis la zone Pages, quand c’est du contenu blog on clique sur New Blog, quand c’est une page moins complexe (New Page)


On va d’abord renommer la page existante "Home" en "Accueil" comme ceci :


Puis on appuie sur save:


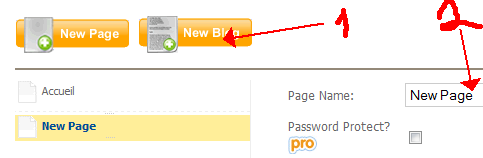
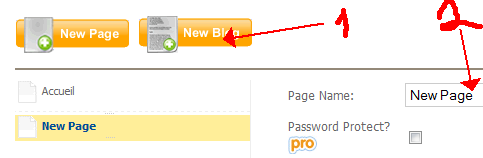
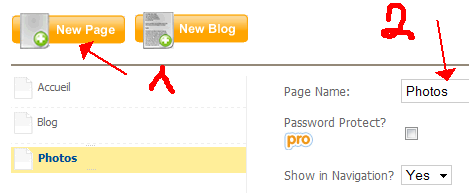
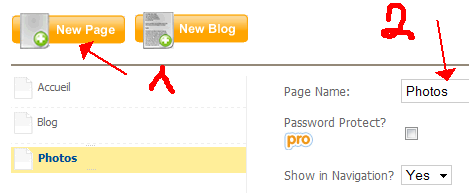
En route pour la création d’autres pages, créons d’abord le blog, je clique sur New Blog (1) puis je rentre Blog à la place de de New Page et j’appuie sur le bouton Save


NB: on n’est pas obligé d’appeler cela blog, vous pouvez donner le nom que vous souhaitez (tuto, news, …), vous aurez remarqué que je me sers d’un blog pour diffuser mes tutos, je trouve ça plus confortable comme mode d’édition.
Quand l’entrée blog est ajoutée, on nous renvoie sur la page d’accueil, les liens du menu horizontal sont maintenant: Accueil, Blog (on avait seulement home avant)


Si vous cliquez sur Blog, vous remarquerez que Weebly vous a créé la présentation typique d’un blog : accès aux rubriques sur la droite, articles au centre classés du plus récent au plus ancien. On verra comment interagir avec tout ça un peu plus tard.


On va ajouter les autres pages en retournant dans la rubrique Pages, et en cliquant à chaque fois sur New Page + ajout du nom de la page


On cliquera sur Save, une fois toutes les pages ajoutées, pour éviter de faire des va et vient permanents…. Et voilà l’arborescence finalisée (NB: on peut changer l’ordre des pages / blogs en glissant déposant les liens vers le haut ou le bas)


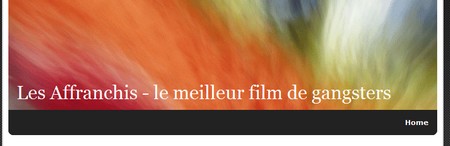
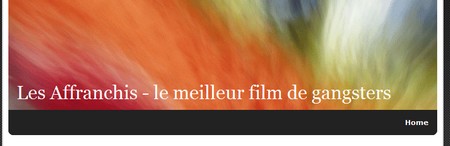
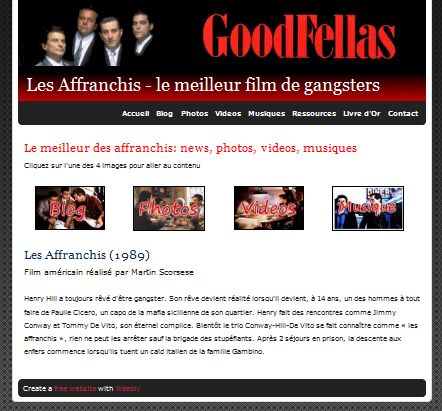
Et voici ce que ça donne concrètement sur notre site web… ça commence à le faire, non ? ![]()


Après le design et l’arborescence, il faut s’attaquer maintenant au contenu !

Ajouter des éléments de contenu à chaque page

Les rubriques que nous venons de créer vont être un prétexte pour s’exercer à l’ajout de différents types d’éléments de contenu :
- Dans accueil, je vais vous montrer comment ajouter du texte, des titres, faire des liens vers les rubriques, positionner le contenu sur 2 colonnes
- Dans blog, je vais vous montrer comment publier un article (avec ajout de video, musique) et personnaliser la side bar
- Dans livre d’or, un script externe contenu dans le module HTML
- Dans contact, un forumaire de contact et un lien externe vers jeanviet.info
Tout va se passer dans la zone Elements, cliquez sur cet onglet


Accueil: ajouter texte, titre, liens internes, sur 2 colonnes
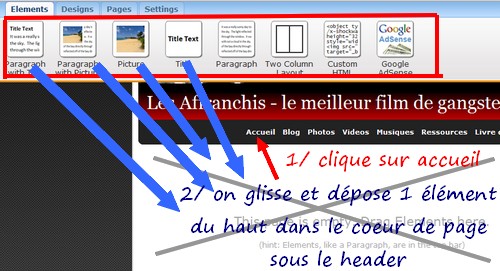
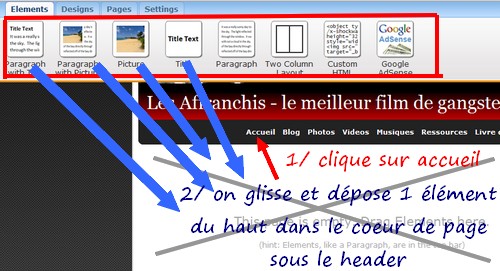
Rendez-vous maintenant sur votre page d’accueil (en cliquant sur accueil dans le menu horizontal), nous allons y ajouter des éléments, le principe est le même pour toutes les pages : on glisse et dépose les items du haut dans le coeur de page…
Ceux qui sont habitués aux hp personnalisables connaissent bien ce mouvement, qu’on utilise aussi pour déplacer un fichier sur le bureau.


On va d’abord ajouter un titre de bienvenu, on glisse et dépose le bouton Title Text dans le coeur de page


Puis on clique sur la zone de titre qui apparaît, et on ajoute son texte. Quand vous cliquez sur la zone de texte, une barre d’édition apparaît, elle vous permet de personnaliser la couleur du titre, la taille de police, l’alignement,…


Avant d’écrire mon titre, j’ai réduis la police d’un cran (clic sur "-"), mis la couleur rouge, et ai centré le titre


Pour ajouter un texte, c’est le même principe sauf qu’on glisse et dépose l’élément Paragraph, j’ai ajouté cette zone de texte sous le titre


Vous devinez peut-être mon idée, je vais créer un bloc de 4 images qui donne accès aux news, photo, video, musique… Pour cela je vais créer un tableau à 4 cellules en bidouillant avec le bouton 2 column layout qui divise la zone en 2


Le mieux, c’est que je vous montre la manip exacte en video, la voici:
Au final vous devriez avoir un tableau invisible 4 colonnes, une ligne, comme ceci:


Maintenant on va ajouter dans chaque bloc, une image cliquable qui renvoit vers la bonne rubrique, je vais expliquer les manipulations complètes pour un seul ajout d’image (il faudra répéter ces consignes pour les 3 autres images).
On glisse et dépose Picture dans la première cellule de notre tableau, comme ceci


On clique sur Click Here to Edit pour importer une photo depuis notre pc


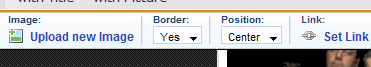
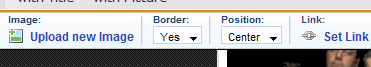
Elle apparaît ensuite dans le bloc, on la redimensionne avec la souris pour qu’elle soit adaptée au bloc


On va définir un lien depuis la toolbar qui est apparue en haut (l’image doit être sélectionnée), en cliquant sur Set Link


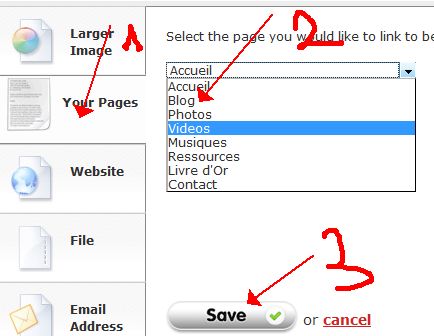
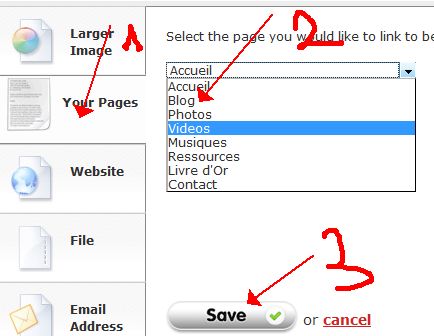
On va dans Your Pages (1), pour créer un lien interne, on choisit la rubrique Blog depuis le lien déroulant (2), on clique sur Save.


On répètera cette même manip, pour les 3 autres blocs qui pointent vers photos, video, musique.
Après tous ces efforts, vous voulez peut-être voir ce que cela rend sans les marqueurs de zone, cliquez alors sur Publish (en haut à droite)


La première fois, on vous sert cette fenêtre, qui vous demande de confirmer le choix du sous domaine (affranchis.weebly.com)


Ensuite, toutes les autres fois, vous aurez le droit à la confirmation de publication


Voilà finalement à quoi ressemble ma page d’accueil, après l’ajout d’un texte avec titre et paragraphe sous mes 4 images cliquables. Pas mal, non ? ![]()
Allez ! On continue sur notre lancée pour la création d’un article de blog !
Blog: ajouter un article, personnaliser la barre de droite
Si vous êtes familier avec une plateforme de blog, vous allez trouver l’ajout d’articles et les options de personnalisation ultra simples !
On clique sur Blog depuis le menu du haut pour se retrouver face à notre blog.


Sur le blog, vous avez 3 / 4 possibiltés:
- Publier un nouvel article en cliquant sur New Post
- Modifier (edit) ou supprimer (delete) un article en cours
- Ajouter un gadget dans la sidebar (menu à droite) ou personnaliser les blocs en les sélectionnant à la souris et en les éditant au clavier
On peut tout suite changer le bloc auteur ainsi:


Maintenant concentrons nous sur la publication d’un article avec photo et video / musique ! On va repartir sur de bonnes bases, on efface l’article affiché par défaut (delete) et on clique sur New Post… Voici ce qu’on a alors à l’écran:


- Dans la zone 1, on va mettre le titre de notre article (ex: bienvenue sur le blog des affranchis)
- Dans la zone 2, on va pouvoir ajouter du texte, au dessus et en dessous une video ou une photo
- Dans la zone 3, il faudra classer l’article dans une ou plusieurs catégories (séparées par des virgules si plus d’1 categorie)
Le plus simple pour ajouter des videos ou des musiques consiste à récupérer du code HTML issu d’un site de partage / streaming et de le coller dans le module Custom HTML


On glisse et dépose Custom HTML (dans Elements -> More) sous ou au dessus du bloc article, on clique dessus pour activer la toolbar custom HTML, on clique sur Edit Custom HTML



A ce moment là, on a un bloc prêt à accueillir tout type de code HTML



On peut y mettre un lecteur exportable Dailymotion ou une playliste deezer…. En ajoutant ça


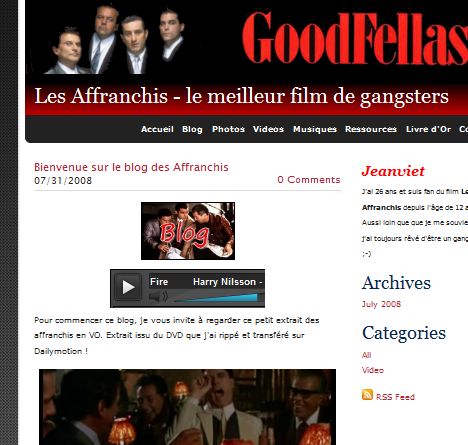
J’ai le droit à ça:


Maintenant que mon article est fini, je peux cliquer sur Publish Live, puis sur Publish tout en haut à droite pour avoir le rendu fidèle de mon blog sur un navigateur !
C’est pas mal du tout ! j’ai réussi à coller une image, une playliste deezer, une video dailymotion, et le site n’a pas bronché ! chose impossible sur un skyblog (les playlistes deezer sont rejetées)…. Comme ça faisait un peu surchargé, je n’ai gardé au final que la video dailymotion (la playliste deezer a été mis dans musique)
Livre d’or: script javascript JS Kit contenu dans un module HTML
On va maintenant insérer un livre d’or externe dans la rubrique Livre d’or…. On va encore avoir recours au module Custom HTML
On glisse et dépose Custom HTML dans le coeur de page du livre d’or, on clique dessus pour activer la toolbar custom HTML, on clique sur Edit Custom HTML



A ce moment là, on a un bloc prêt à accueillir tout type de code HTML



On va y coller ce petit bout de code issu de JS Kit, ça va permettre à nos lecteurs de noter notre site et de laisser un commentaire:
<div class="js-kit-rating"></div>
<div class="js-kit-comments"></div>
<script src="http://js-kit.com/reviews.js"></script>
Voici ce que ça donne dès que quelqu’un publie un commentaire
Créer un formulaire de contact + lien vers un site Internet
On va aller dans la rubrique contact, et on va glisser et déposer Contact Form (que l’on retrouve dans Elements -> More) dans le coeur de page 



Reste ensuite à donner un titre au formulaire (Ex remplissez ce formulaire)


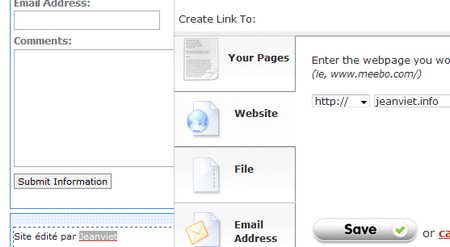
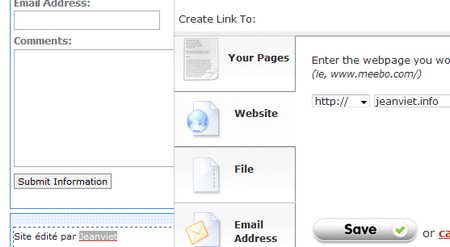
Ensuite, je vais ajouter un lien texte vers mon site. Je glisse et dépose alors un bloc Paragraph sous le formulaire, tape un texte et surligne avec ma souris le texte sur lequel je veux faire un lien, je clique ensuite sur le bouton lien ci-dessous présent dans la toolbar:


On clique sur l’onglet Website, comme c’est un lien externe, et on entre l’adresse à droite, puis on clique sur Save.


On publie le site, et on va regarder le rendu sur la page Contact

Pour aller plus loin



Maintenant que votre site est créé, il faut le faire connaître (obtenir des liens d’autres sites) pour que les moteurs de recherche l’indexent et que les internautes vous retrouvent ! Pour ceux qui le souhaitent, vous pouvez ajouter le nom de votre site weebly ainsi que son url (adresse http:// en weebly.com) dans le texte des commentaires de ce blog (je ferai en sorte que les moteurs suivent votre lien et indexent votre site).
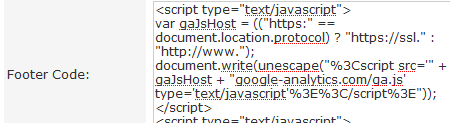
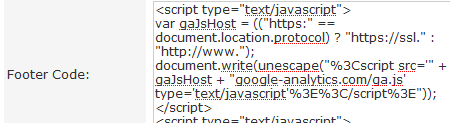
Vous pouvez aussi ajouté un code de suivi stats dans Settings -> SEO -> Footer Code pour savoir combien d’internautes se rendent sur votre site… Pour ceux qui débutent, je vous recommande Get Clicky comme 1er outil de suivi de trafic gratuit.


Voilà, vous venez de créer en seulement quelques heures un premier site web avec un design agréable, sans pub, sans rien payer… Vous allez pouvoir maintenant jouer les "Jeanviet" en publiant vos conseils cuisine, montage, pc, image fashion, déco,…






Merci, et encore merci, quel bonheur, vos explications et le déroulé de comment s’initier et céer sont site web sont très pédagogique, ludique, et ca MARCHE ! hourra !!. Un grand bravo, je vais conseiller cela à tous mes amis. Francis NGUYEN
si c possible tu peut me dire comment faire un lecteur sur mon blog
J’aimerais que mon site soit connu par les moteurs de recherche et indexé par ceux-ci. Mon site se nomme Manga-Fantasy. Merci pour vos explications ainsi que cet aimable geste !
Salut,
ça me fait plaisir de constater que mon tuto vous a permis de réaliser 2 magnifiques sites. voici les liens qui vont vous permettre d’être indexé par les moteurs (en do follow):
http://myvietnam.weebly.com
http://shikanara.weebly.com
je ferai des mises en avant plus efficaces à mon retour de vacances (hp, favoris, dans le tuto directement) je n’ai accès au web que depuis mon mobile en ce moment. dans 10 jours, chaque site weebly qui le demande dans les commentaires bénéficiera de 3 backlinks de ma part.
pour skyblog, seuls les players jamendo sont acceptés… passe à weebly !
[img]http://www.forum.neue-buerger-roms.de/Smileys/Lots_O_Smileys/blob1.gif[/img][img]http://www.forum.neue-buerger-roms.de/Smileys/Lots_O_Smileys/blob1.gif[/img][img]http://www.forum.neue-buerger-roms.de/Smileys/Lots_O_Smileys/blob1.gif[/img][img]http://www.forum.neue-buerger-roms.de/Smileys/Lots_O_Smileys/blob1.gif[/img]
Bonjour,
merci! vraiment merci pour votre tuto qui m’a permis de me lancer pour la création du site de notre association.
J’aurais une petite question concernant l’édition des posts dans le blog:
est il possible d’insérer des smiley dans le corps du post?
si oui, quelle est la manip?
merci d’avance de votre réponse
ps: je viens juste de créer le site, il est loin d’être fini
Salut Lord5,
Oui c’est possible d’ajouter des smiley en bidouillant un peu… Il faut utiliser le module custom HTML.
Dedans tu rédigeras ton article et ajoutera tes smileys comme bon te semble à l’aide de la balise html img et en appelant l’url contenant ton gif ou jpg
Exemple chez moi pour le post:
http://affranchis.weebly.com/1/post/2008/07/bienvenue-sur-le-blog-des-affranchis.html
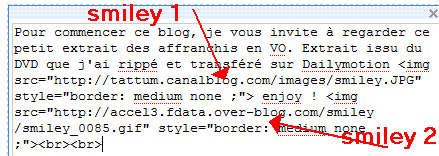
j’ai saisi ceci:

ce qui donne cela:

Si je voulais ajouter ton smiley blob1.gif, je mettrais cette balise html à l’intérieure de mon texte:
la balise img sert à appeler une image, src indique l’url de ton image, border: medium none sert à indiquer qu’on ne veut pas de bordure autour de l’image
dis-moi si ça fonctionne chez toi.
A+
Vos sites weebly sont désormais mis en avant ici:
http://jeanviet.info/
http://favoris.jeanviet.info/sites-weebly/
salut
Salut jeanviet,
chuis vraiment pas doué avec le html
j’ai même « lâchement » recopié le code que tu m’as gentiment mis dans ton message… Que dalle! même ton smiley ne s’affiche pas.
J’ai essayé de fermer la ligne avec img>, rien à faire…
mon smiley est hébergé chez imageshack où j’ai copier le code pour les sites.
+
bonjour j aimerai si il es posssible avec weebly.com de pouvoir inserrer des script comme allopass, rentabiliweb ou pas et merci
selene27, Je n’utilise pas les services dont tu parles… teste de ton côté, et dis nous si ça marche.
Merci pour cet article. Grâce à vous j’ai franchi le pas :
http://traine-buissons.weebly.com/
Salut, salut,
novice dans la creation de site web avec weebly, j’aimerais savoir comment faut-il faire pour faire un lien qui redirige vers des photos perso?
J’explique : on a une page nommé « Home », dans cette page on a un titre « Bienvenue », et se titre j’aimerais qu’il y ai un lien qui redirige vers mes photos perso en ouvrant une autre page.
Merci par avance pour vos reponse
Bonjour
J’aimerai savoir comment insérer une balise META sur mon site
Merci
Bonjour je voudrai tout d’abord vous remercier pour toute l’aide et les facilités que m’a accordé ton site.En effet c’est grace a vous que j’ai pu créer mon mini site web en si peu de temps.Vos explications m’ont vraiment facilité la tache .Aussi je voudrai bien que mon site soit connu par les moteurs de recherche et indexé par ceux-ci et merci encore.
BONJOUR j’aimerai crée 1 site svp donque si vou s’avé répondé moi merci d’avense
bonjour,
Pourriez vous indexer mon site: http://laplumedefolon.weebly.com
Merci
bravo pour tous vos nouveaux sites… Ils ne devraient pas tarder à être indexer dans les moteurs.
Je les ai ajouté dans mon index:
http://favoris.jeanviet.info/sites-weebly/
A+
Merci beaucoup pour votre aide, j’ai enfin pu créer mon site facilement. J’aimerais qu’il soit connu par les moteurs de recherche et indexé par ceux-ci. Mon site se nomme http://www.pechecastanet.weebly.com
Encore merci pour tout.
guiguiode, ton site a été ajouté !
peut tu indexer ce site merci
Bonjour,
Merci d’avoir rajouté mon site. Je souhaite également réferencer ce site sur google mais je n’y arrive pas. Pourtant sur la page de referencement http://www.google.fr/addurl/ j’arrive a ajouter l’url du site weebly mais 1 mois après il n’apparait pas dans google.
j’ai essayé dans google plusieurs méthodes mais là ca devient compliqué car on demande d’inserer une balise meta ? ou un fichier de validation html ? bref, je n’y arrive pas ! Avez-vous une solution à me proposer ?
Encore merci pour tout
@Guiguiode
Ton site est bien référencé dans google:
http://www.google.fr/search?hl=fr&q=site%3Ahttp%3A%2F%2Fpechecastanet.weebly.com&btnG=Rechercher&meta=
et Yahoo!
http://fr.siteexplorer.search.yahoo.com/siteexplorer/search?p=http%3A%2F%2Fpechecastanet.weebly.com&bwm=p&bwms=p&fr=yfp-t-501&fr2=seo-rd-se
A+
Bonsoir, tes conseils mon vraiment beaucoup aidé a faire ce site, je vien d’ouvrir mon salon et je suis jeune, je n’ai pas le budget pour passer par des agences, je me debrouille comme je le peu… merci mille fois,maintenant je souhaiterai que mon site soit accessible a toutes les personnes cherchant sur google (ou autre moteur de recherche…)tout les mots clefs se rapprochant de mon activité.
j’en ai pas fini avec ce site, j’espere encore m’amélioré
encore merci
je souhaiterai que mon site soit accessible a toutes les personnes cherchant sur google (ou autre moteur de recherche…)tout les mots clefs se rapprochant de mon activité.
je t’en prie, je sais pas comment faire,aidez moiiiiiiiiiiiiii!
c’est bien ca le referencemen: exemple, moi mon truc c’est les ongles, tu tape ongles boulogne sur mer et hop tu tombe sur une liste avec mon site???
et pour etre sur google map???
je t’ennui avec tou cela mais c’est parce que t’es trop fort!!!
grace a toi g réussi mon site, il y a encore des touche que je ne comprend pas mais bon ca viendra
merci beaucoup
Ok je t’ai ajouté… faudra tester « pose d’ongles, extension de cil » dans quelques jours.
A+
MERCIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIIII beaucoup!
bon et bien si ca marche…
j’enverrrai un cheque en bois de 2000€ (c’est le prix proposer par une societe de création de site!)
byby
Salut jeanviet,…ou insere t’on la meta sur weebly???pck c’est ecrit inserer dans « head » au dessus de « body » dans la page d’accueil!!!
et aussi, ta réussit à réferencer mon site sur google mais qd je clique dessus c’est la derniere page de mon site qui apparait…or je souhaiterai dans la mesure du possible que ce soit la page d’accueil ki apparait!!! as tu une astuce pour que je resolve ce probleme, si ta le tp explique moi, j’aime bien savoir et essayer de faire seule….
merci
la chiante
Bonjour,
J’ai créé un site qui permet de créer son site internet soi-même sans avoir à télécharger quoi que se soit. Je pense que ça pourrait intéréssé du monde : http://www.autoweb-creator.fr
A bientot sur mon site (que j’ai d’ailleur créé avec mon propre outil) j’espère.
Bonjour! Merci et bravo pour toutes ces explications c’est clair et précis. Une question: je n’arrive pas à valider mon site par balise Meta et les explications de google, c’est du chinois pour moi!!! Merci de ton aide
Rod
Bien le tuto, il m’aurait fort été utile. Je pense que tu as fait gagner pas mal de temps à pas mal de monde. Cela fait déjà quelque temps que j’ai découvert Weebly. J’ai réalisé mon premier site avec cet éditeur que je recommande vivement. Il propose pas mal de possibilités et le résultat final est intéressant. A quand le site « réaliser un site avec weebly » avec weebly, et la création d’un espace communautaire. On devient de plus en plus nombreux à l’utiliser.
Bonjour,
J’ai suivi le tuto, mais je n’arrive pas à aller sur le site lorsque je tape l’adresse de mon site….
Pourriez-vous me référencer SVP?
D’avance merci
site sur des videotest
salut jeanviet merci por tout tes astuce grace a ton tuto jai pu créé mon site internet sur ma sociéte mais il me reste a le faire connaitre ds les moteur de recherche surtout google et yahoo voici mon site wwww.123depannage.weebly.com merci
alors la merciiii infiniment, ca fesait tres longtemps que je voulais faire mon propre site internet sur la cuisine, mais meme les site qui se disez super simple, je n’y arriver pas, et la grace a vos explications, tout est devenu facile, j’ai enfin mon site, merci merci merci, par contre serait t’il possible de le référencer?
d’avance merci
Music: Mauro Morais
je voudrez que medit comment fair un site web de www
le logiciel pour créez de page web
Merci pour ce tuto, c’était un vrai plaisir de suivre les étapes. Dans un 1er temps, j’opte pour le basic mais bientôt j’espère vraiment pouvoir le développer !
jcdstructurebois.weebly.com
Un immense merci pour le temps passé à créer ce tuto qui m’a grandement simplifié la tâche. J’aimerais que mon site soit connu par les moteurs de recherche et indexé par ceux-ci. Mon site se nomme atelier-pigment-rouge.weebly.com.
mon site a moi
decouvrer tous sur le foot algerien
Encore bravo pour toutes ces explications, la création de sîte est enfin à la portée de tous.
Sinon pourrais-tu svp me référencer ?
Ensuite je voudrais connaître la manip pour intégrer un forum de discussion si celà n’est pas trop dur !
Salut merci pour se super tuto! es-que tu peux t’occuper de mon site http://www.nokia-n900.weebly.com pour le faire apparaitre dans google SVP. Merci.
Salut. Merci. Peux tu faire apparaître mon site dans Google SVP. Merci beaucoup.
j aime sport art video film
dans mon site il y a video clip photos de voiture
bonjour je suis en train de faire mon cite,d’apres votre tuto,mais j’ai des dificultes
1-je ne peux pas mettre des creas avec gif.
2-perdu avec le code de js kit
3-completement perdu avec »ajouter un texte vers mon site
je suis perdu a partir »quand vous dite le plus simple pour mettre les videos »donc si vous pouvez m’aider?
desole mais je suis pas cale en informatique
merci
bonjour
de nouveau moi,j’ain resolu la plupart de mes problemes.seul soucis;probleme avec le livre d’or.et je ne sait pas comment mettre des animation faite en gifs.si vous pouvez m’aider!
et comment faire connaitre mon site(zoulou30.weebly.com)
merci
ps:votre site je le place dans liens
bonjour!
bon je me suis arranger,tout est rentrer dans l’ordre.seul bemol je n’arreve pas a placer des creation (gifs)je les place mais reste fixe;besoin d’aide;toute aides sera le bienvenue
merci a tous
bonjour ; permetez moi de vous féliciter ; vous avez des connaissances et des facons d’enseigner ( vidéos et images fixes ) . Etant donné que pour créer un site le procédé est long et peut etre pas évident pour des novices j’ai une question : quels seraient les bons sites ( payants ) qui se chargent de crééer un site et meme d’y introduire un jeu inventé ? merci d’avance .
Bonsoir Jeanviet
Au delà des modules « standardisés » proposés par Weebly,Custom HTML ouvre d’innombrable possibilités de création en HTML.
Quelqu’un a t’il déjà intégré le module swf ou online pool sur son site ? Merci de me donner votre avis.
Peut on encore référencer mon site ? Un lien en dur sera proposé en retour.
Bonjour,
J’ai créé il y a quelques temps un site via weebly grace à votre tuto et je vous en remercie.(pechecastanet.weebly.com).
J’ai rajouté des gadgets comme un compteur de visites, des textes clignotants (via widgeot entre autres). Mais depuis quelques temps, les visiteurs du site constatent une multitude de fenetres publicitaire comme bloguez.com, la redoute, … et ce quelque soit le navigateur choisi (firefox, IE, …)
Je pense que ces fenetres sont dues à la multitude de gadgets rajoutés sur le site. Est-il possible de supprimer ces fenetres publicitaires en conservant les gadgets ? Sinon, ou peut-on trouver des animations équivalentes, compteurs sans pub ? Je précise, j’ai déjà fais des recherches sur google, il y a énormément de résultats mais je préfère avoir d’abord votre avis sur la question.
Merci d’avance.
guillaume
bienvenu
si tu va sur sefen.fr tu poura apprendre sur l’article
Trop cool, merci jeanviet
yeah! retenirfacile.weebly.com
je peux fair des maquettes……
Bonjour,
Je souhaiterais rendre la séparation visible entre les 2 colonnes et également choisir la couleur et l’épaisseur de cette séparation.
Pouvez-vous m’aider !??
Merci
Maud
daly mez est un start
on a des photos et des music
salut a tous !!!Créez votre site Internet Flash comme un Pro! Créer un site avec Wix.com est aussi simple que de créer un diaporama !
Vous pouvez créer votre propre site professionnel pour promouvoir vos produits, une page web personnelle à l »attention de vos proches ou un site web artistique Flash pour y exposer vos créations.Wix rejoint dans ce domaine Weebly
Manque de tuto vidéo en français. dommage!
votre avis sur la question.
Merci d’avance.
RICK
Bonjour et merci pour ton article. J’aime bien le concept de Weebly. J’ai commencé mon (premier)site avec mon propre nom de domaine (hébergé chez Weebly) et je n’ai pas réussi à l’indexer auprès des moteurs de recherches. J’apprécierait énormément ton service.
http://www.taranga2.com
Merci beaucoup
En passant, j’habite au Québec, pas aux États-Unis. ;D
(mauvais drapeau)
Bonjour,
Voilà je viens de terminer de créer mon site sur Weebly mais j’ai auparavant acheter mon nom de domaine chez gandi.net Naturellement, je ne sais pas comment faire pour transférer mon nom de domaine chez Weebly, et Gandi ne me répond pas. On me parle de DNS puis de IP, mais je n’y connais absolument rien, pouvez-vous m’aider s’il vous plaitet m’indiquer ce que je dois faire ?
Par Avance merci ;LOU
Bonjour,
Je sais que les moteurs de recherche ont tendance à écarter les sites qui affichent deux langues sur la même page. Or Weebly affiche les archives en Anglais (ex : April, May…) Est-il possible de changer ça? De même le ALL pour les categories.
Merci
Merci pour ce tuto, j’ai enfin créer mon site: surlestracesdutigre.weebly.com Il y a encore des améliorations à faire mais ça me plait de plus en plus. Si tu as des suggestions n’hésite pas !
A bientôt
Je désespérais d’arriver enfin à me créer un site web… j’étais passée par la case blog de google, j’avais acheté mon nom de domaine pour transférer sur un site web google et… l’horreur !! impossible à mettre en place, aucun tuto digne de ce nom, bref j’ai tout annulé..
je suis tombée par hasard sur votre tutorial et je me suis lancée, j’ai racheté mon nom de domaine et c’est génial !! trés intuitif, trés rapide, votre tutorial en plus donne toutes les indications, bref, un trés trés grand merci !!!
Vous êtes vraiment un pro de la formation !!
j’ai fait mon site sur mes peintures car je voulais me faire connaître à travers cette vitrine.
Par contre, je suis jalouse de vos images cliquables : comment avez-vous fait pour inscrire le nom sur l’image ?
Ensuite, je vous serais extrêmement reconnaissante de bien vouloir m’indiquer comment on fait pour être répertorié sur les sites de recherches. Je me débrouille en informatique, j’ai tout appris toute seule en farfouillant à droite et à gauche, mais les balises « méta » et compagnie, ca dépasse un peu ma compréhension.. et google évidemment référencie mon ancien site chez eux ; j’ai mis des liens de l’ancien sur le nouveau mais j’aurais aimé pouvoir être référencée si on tape « peinture acrylique » « peinture abstraite » « spray art ». quand j’aurais trouvé comment on peut mettre plus d’un lien, je vous y met car vous êtes vraiment trop génial !!!
@etxepare merci pour ton feedback… ça fait plaisir à lire
1. Pour les images avec du texte, je rajoute le texte dans l’editeur d’image (le tout est donc une image)=> en regardant ton site, j’ai vu tu y étais arrivée
2. Pour être référencé, le plus important est le titre de chaque page (balise title)… tous les mots clés sur lesquels tu veux ressortir doivent y figurer, il faut biensûr que le contenu de ta page soit en relation.
Si je regarde ta page d’accueil ta balise title n’est pas optimisé actuellement… on peut lire « – accueil », modifie en mettant plutôt qqch comme « Peinture acrylique, abstraite, spray art, par Dominique Etxepare »
je veux cree un site pour mon centre de formation tel :0022567354748
Bonjour,
Je vous remercie pour tous ces conseils mais j’ai encore un problème. Pourriez vous svp indexer le site de notre association http://www.fnathain.weebly.com dans les moteurs de recherche car pour l’instant notre site n’apparait pas.
En vous remerciant par avance pour votre aide.
Bonjour voici mon site : http://my-animation.weebly.com . Pourriez vous l’indexer mon site dans les moteurs de recherches ?
Merci et au revoir
Dricce
http://assodansedorient.weebly.com
voici un second site que je suis en train de crée, j’ai un souci car toutes les photos peuvent etre accessible en copié collé, que faire pour securisé les photos, ya t’il un moyen
merci jeanviet!
Bonjour,
Merci pour ce tutoriel et tous ces précieux conseils. Il s’agit maintenant de faire connaître le site. Pourriez-vous nous aider à l’indexer dans les moteurs de recherche ?
Par avnce, merci.
Cordialement
Merci beaucoup pour votre aide, j’ai enfin pu créer mon site facilement. J’aimerais qu’il soit connu par les moteurs de recherche et indexé par ceux-ci. Mon site se nomme » http://www.actu-mania.weebly.com «
simple question: est-il possible d’incorporer ses images personnelles à WEEBLY
Bonjour,
je vous remercie pour toutes vos astuces et ce blog.
Je suis en train de créer mon site avec weebly,c’est très simple d’utilisation et de plus ce site est gratuit et sans publicité par rapport aux autres sites gratuit, il y a plus d’éléments.
Cependant, je me demandais s’il était possible de changer la couleur de l’arrière-plan. et est-il également possible de changer la couleur de la légende d’une photo et sa police ???
merci d’avance
Merci votre blog m’a été d’une grande aide afin de
créer mon site.
Petit soucis au niveau référencement pouvez vous m’aider s’il vous plait l’adresse de min site est la suivante:
http://medivoyance.weebly.com
J’attends de vos nouvelles avec impatience.
Cordialement
Bonjour
Je suis en train de créer un site avec weebly et je n’arrive pas à faire la manipulation pour confirmer mon nom de domaine. Merci de votre aide.
S’il te plait tu pourrais m’aider à l’indexé sur google ou autre. C’est pour un projet pour l’école !!
Merci d’avance !!
Bonjour
Utilisateur de Weebly, j’en étais resté au tout premier stade. La découverte de votre tuto me comble d’aise. Je viens donc de créer un autre site,(une sorte d’éprouvette) sur lequel je m’entraîne à faire tout un tas de bidouilles, que je pourrai prochainement incorporer dans le site du Club de modélisme… sans trop craindre de tout casser.
Et encore merci!!!
Vous souhaitez référencer votre site web réalisé avec weebly, rendez vous sur :
http://auxiliumis.weebly.com/referencement.html
je fait un sit
bonjour,merci pour votre site qui m’a aidé a faire un site pour mon club de tennis ,
une petite question:j’ai pris le même design que vous au départ,est-il possible de changer la couleur du fond gris,ou même mettre une image a la place ?
merci d’avance
bonjour je suis en train de créé une site commercial sur wwe bly,et j’ai quelques questions:
depuis hier quand j’ajoul’item code htlm sur ma page afin de créé mes boutons de vente ,la fenetre htlm ne s’ouvre pas complètement donc impossible de coller le code…comment remedier a ça?
ensuite comment insérer : visualiser le panier dans le site ? merci j’attends vos conseils
Je vais donc franchir le pas!! C?est partit! Merci pour les info!
Bonjour,
J’ai crée mon sit depuis déjà quelques semaines et je n’ai toujours pas trouver pour pouvoir mettre des photos en l’album, dossier et non en vrac sur une page.
Si il y a une solution je suis preuneuse =)
Merci d’avance et bravo pour toutes l’aides trouvée ici
bonjour ,je viens de créer un site de vente d’accessoires et vetements pour chien ,comment faire pour mettre des mots clés pour qu’il soit accessible a tous sur google et autres car pour l’instant on ne peux y accéder que par http://www.la-mode-aux-poils . je voudrai que toutes personnes tapant: vetements chiens ou accessoires chiens ou colliers ou paniers etc… puisse voir s’afficher mon site ,comme tous les autres…je suis novice ,j’ai passé 2 mois à le créer et là je suis bloquée par ce détail.merci pour vos conseils
le foot est magnifique
je veut que vou accepter mon site
voila suite a vos astuce je me suis mis au travail = )
http://retro-game-iso.weebly.com/
site en devenir sur les jeux video retro.
merciiii
Merci pour cette aide, j’ai pu créer mon site en suivant vos explications. Etant totalement novice en la matière, j’ai apprécié vos explications et tout m’a paru très simple. C’est grâce à vous que j’ai choisi weebly. Merci encore.
dans mon site il y aura des chroniques de tele-mation , les livres que j’ai lut avec resumer et parite pour lespersonnes qui s’appelera vos creation et vos lecture et notre bibliothèque avec les livres qu’on auras lut ou pas
Partie essais : poème , citation , essais de livre …….
Je dois vous signaler que je suis FIBROMYALGIE,et j’ai des pertes de memoire et cela me fait faire des fautes d’orthographe cela vou gens t il?
je veux partager ma passion du livre et de la lecture , et develloper un systéme d’échange de livre en ligne .
Car je suis iinvalide a moblite reduite et je m’ennnuie a la maison , j’ai ouvert un forum sur la lecture
http://leenvoledesmots.forumforever nous sommes 25
Je suis désolée, je vous ai envoyé un message par une autre fenêtre…
voici l’adresse de mon site, mais il n’apparait pas sur les moteurs de recherche, même en y entrant mes mots clés pré-définis…
pouvez-vous m’aider ?
je n’ai pas tari d’éloges à votre égard sur l’autre commentaire…je trouve votre aide vraiment géniale !
MERCI BEAUCOUP !
Bonjour,
Je n’ai eu aucun problème pour creer mon (notre site), mais je voudrai pouvoir le gerer quand je ne suis pas chez moi.
Comment faire? Pouvez vous me renseigner, d’avance merci.
Papy35
Bonjour,
Je vous souhaite tout d’abord une très belle année 2012 et vous remercie pour ce tutoriel, cadeau que je viens de découvrir et qui va me permettre d’étoffer le site que j’ai créé avec weebly.
Mon problème est que je ne parviens pas à retrouver le site sur Google. N’étant pas habituée, j’ai certainement oublié une manip.
Pourriez-vous m’aider ?
Je vous en remercie par avance.
Cuisines Zbinden Hermann Menuiserie Agencement
Salut!
J’ai crée un site pour mon papa qui est menuisier:
http://cuisineszbinden.weebly.com/
J’ai mis des mots-clés pour le site:
Cuisines, Zbinden, Hermann, Menuiserie, Agencement, Fétigny
Mais je ne le trouve pas dans Google quand je tape un ou plusieurs de ces mots… J’ai de la peine à saisir comment on peut être référencé dans Google…
Merci, Jodie
bonjour votre site ne pourra jamais etre référencé avec ce site ça serai trop façile et il n’y aurai pas autant de site de webmaster payant mdr
Pas la peine d’ajouter un mdr, je suis novice, comme je pouvais savoir?
Weebly encourage d’ailleurs à suivre plusieurs petites étapes pour être référencé dans Google. Je les ai toutes faites, mais toujours rien.
Est-il possible que je doive attendre? (J’ai crée le site le 17.01.12)
je veux crée un site pour regarde les nouveaux films
Créer un site web est la vitrine d’une activité, bien connaître le fonctionne d’internet sera donc un plus. Cet plateforme vous offre la possibilité de créer votre site internet gratuitement, facilement et directement en ligne.
Voir le site sur 1-creer-un-site(point)fr
Weebly est assez cool comme plateforme gratuite. Ils offrent même une solution payante avec le nom de domaine et des options premium
Bonjour ,je voudrais savoir comment faire pour que les personnes m’indique un commentaires ou une satisfactions de mon produits et que tout le monde voit le commentaire,et aussi je voudrais savoir comment procédez pour que mon site parait sur google,dans l’attente d’une réponse merci d’avance.
Avec Weebly,bien fait, et votre tutorial ( également bien fait)j’ai pu crèer mon blog sans connaissance particulière: merci.
si vous avez le temps et l’envie, dites moi ce que vous en pensez. il y a probablement la possibilité de faire mieux pour les lecteurs. Par ailleurs s’il vous est possible de » le faire repérer par les moteurs de recherche »
Merci par avance et compliments
J’aime bien ce que tu fais, pour te suivre je t’informe de ma nouvelle adresse mai
Kenavo
Merci beaucoup,c’est très intéressant
Tout savoir sur l’escalade, conseil, matériel et discutions ! Où en faire adresse, où trouvé le matériel et faire des stages, et vous pouvez également donné des conseils ! ;D
Bonjour merci pour le tuto!j aimerais faire connaitre mon site par vos soins.pour le livre d or,en copiant /coller le petit bout de code de votre tuto,j obtiens juste des commentaire en anglais ou arabe mais pas de formulaire !!!
Merci dans tout les cas de m aider Bien a vous
Bonjour ,
Merci de bien vouloir m’indexer sur les moteurs de recherche. J’ai ajouter le footer de google analytics mais ça marche pas car il manque le dns text??
Merci pour tes tutoriels et de ton partage….super bien faits
Bàt,
Bonjour Monsieur Jean Viet,j’aurais besoin d’une réponse trés precise et jesais que venant de vous ,elle sera véridique.
J’ai créé un site pour un groupe tribute sur weebly.
Ma question est la suivante:Es que mon site restera toujour GRATUIT si je continue avec une adresse url weebly.com ?
Votre réponse est tres importante et je dois la transmettre au leader du groupe.Dans l’attente de vous lire,Veuillez recevoir mes salutations et remerciements. Jean-Pierre
merci
thnks
Bonjour,
question sans doute idiote mais je ne parviens pas à trouver comment changer la couleur de fond de la page…?
D’avance merci, votre tutoriel est vraiment bien, bravo!
cela me plait je veux creer un site internet avec vous
voila
j’aime ce site
très bon article merci pour le partage
J’ai essayé d’ajouter le livre d’or, j’ai copié collé le lien que vous donnez, ca donne une page vide. Que fais-je de mal?
J’aimerai aussi aujouter un espace membre pour écrire des poèmes. Y a-t-il un élément permettant cela?
tres bonne synthese pour la fabrication d’un site avec weebly
j’ai fais le bien avec weebly aussi , venez y faire un tour !!
bonjour ,j’ai un souci avec le livre d’or
je l’avais mis avec le code cité dans votre article ,mais dernièrement il a disparu et impossible de le remettre ,je remet le code mais la page du livre d’or reste blanche ,que faut-il faire pour arranger cela?
merci d’avance
Bonjour, je voudrais faire référencer mon site internet que j’ai conçu avec Weebly. comment faire ? merci
Bonjour,
Je souhaiterais pouvoir rajouter une publicité (un gros sponsor pour notre ASBL), et cela sur la partie extérieure (g et dr) de l’écran. l’écran weebly fait 1024px et les tailles courantes des écrans sont bien plus large, ce qui laisse ‘du vide’ sur les côtés.
Merci pour votre réponse
Bonjour,
Quel bonheur de trouver quelqu’un à qui parler.
j’ai créé un site pour mon garage. Si je passe en Premium, puis-je lier un nom de domaine en .ch? Je peux économiser en l’achetant séparément et en le liant ensuite (sûrement compliqué à faire).
J’ai tenté de le référencer chez Google en mettant l’URL mais pas sûr que ça fonctionne.
Merci pour votre réponse.
Re-bonjour,
en fait, si j’ai bien compris, il faut acheter par exemple le kit Strater à 39$ et en plus le .com à 39,95$ ce qui fait en tout 78,95$?
Bonjour,
Votre site m’a bien aidée à créer mon site. J’ai d’ailleurs mis un lien vers votre site.
Pourriez-vous référencer le mien, comme vous le proposez si gentiment ?
merci d’avance
NathB
Bonjour
j’essaie de créer un site sur weebly mais impossible je me suis connecter avec mon facebook mais après je ne peux rien faire du tout. Je ne vois même pas les pages que vous parlez!!!
dois je télécharger quelque chose avant ou quoi?
merci
cordialement
Hi i am kavin, its my first occasion to commenting anywhere, when i read this post i thought i could also make comment due to this good paragraph.
tres interessant merci
bonjour! je n’arrive plus à avoir accès a ma page de modification weebly , elle est blanche. pouvez vous m’aider?
Excursion Punta Cana,(excursions low cost) en république dominicaine, Meteo Punta Cana, Vacances Punta Cana, Excursion Republique Dominicaine, Excursion Bayahibe, Excursion Saona
Excursion Punta Cana, Meteo Punta Cana, Vacances Punta Cana,
Excursion Republique Dominicaine, Excursion Bayahibe, Excursion Saona,
Ile de Saona, Punta cana safari
I see your blog needs some fresh & unique articles. Writing
manually is time consuming, but there is solution for this.
Just search for: Masquro’s strategies
With the right group the fun will be brought back in to
the game as well. Everything should be slightly muted, exuberance
isn’t what you really are after. You have to remember that
doesn’t everybody who played in these matches were all seasoned poker players.