A la suite de mon astuce qui vous apprenait à insérer un lecteur video sur votre site web, vous avez été très nombreux à me demander comment faire pour ajouter une playlist à côté de ce lecteur video ?
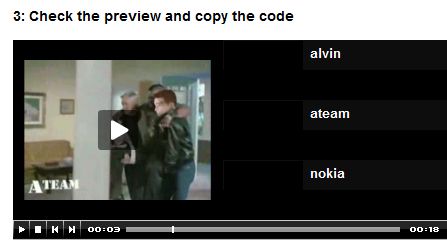
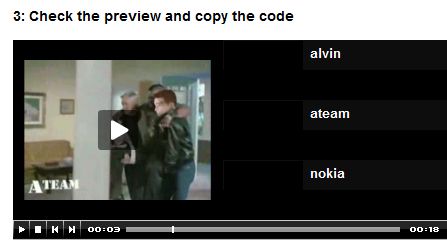
Une seule video à afficher, ça ne semble pas convenir à tout le monde ! Alors, je me suis mis au charbon pour vous préparer un tuto simple qui vous apprend à faire appel à plusieurs videos (au format flv) sur une même page web via l’ajout d’une playlist (au format xml)…. Le résutat final étant ce que vous voyez ci-dessus !
Pour arriver à afficher cette maginfique playlist, il vous faudra passer un certain nombre d’étapes
- Télécharger les fichiers player.swf et playlister.vbs
- Convertir Video en FLV
- Créer des vignettes JPG de vos videos pour la playlist
- Générer un fichier XML à partir de videos FLV
- Héberger SWF, JPG, FLV, XML sur Site Google
- Générer et copier coller un code HTML
Afin de simplifier au maximum mes explications, je ferai toutes les manipulations sur un espace perso Google Page Creator (service gratuit de création de page perso limité à 100 mo d’espace).

Télécharger les fichiers player.swf et playlister.vbs

3 fichiers à télécharcher:
- player.swf : pour avoir un player flash sur son site
- playlister.vbs : pour générer un fichier playlist xml à partir de d’un dossier contenant des videos flv
- media player classic: pour lire les fichiers flv et réaliser des miniatures jpg

Convertir ses video au format FLV



Le player que je vous propose n’accepte que le format flv en entrée. Il faut donc convertir vos videos en flv (suivez mon tuto de conversion flv avec super). Le flv est un format de compression léger et particulièrement adapté à la diffusion de video en streaming... C’est ce format qui est utilisé notamment par YouTube et Dailymotion.
Un plugin firefox (DownloadHelper) permet d’ailleurs de télécharger les videos Youtube et Dailymotion au format flv.

Créer des vignettes JPG de vos videos pour la playlist XML

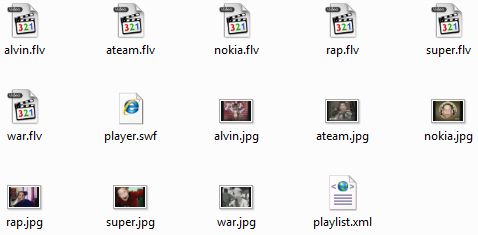
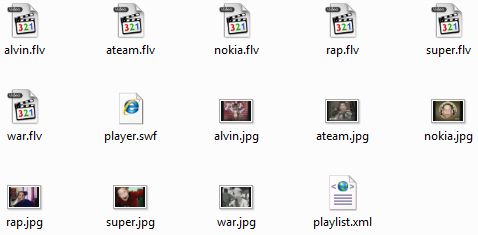
Placer toutes vos videos FLV dans un répertoire que vous nommerez flv (par exemple), comme ceci:


Nous allons ensuite créer des vignettes image d’aperçu pour chacune des videos. Ces vignettes seront au format jpg et porteront le même nom que leur video associée (ex: alvin.jpg pour alvin.flv)… On veillera aussi à ne pas les mélanger – dans un 1er temps – avec les videos flv.
Pour se faire, Ouvrez une video avec media player classic, comme ceci:


Appuyez sur le bouton pause, quand l’aperçu vous plaît… Et Faîtes File -> Save Image… et enregistrez votre image dans un répertoire image en la renommant du même nom que votre fichier flv (ici: ateam.jpg pour ateam.flv)


J’ai 6 fichiers video, il va falloir que je réitère cette manipualtion 5 fois de plus… Ensuite, j’aurai toutes mes vignettes:



Créer une playlist XML à partir de nos videos flv

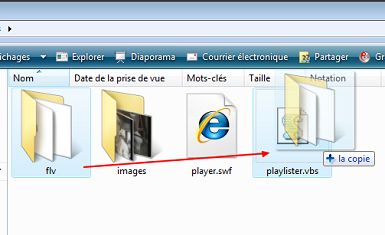
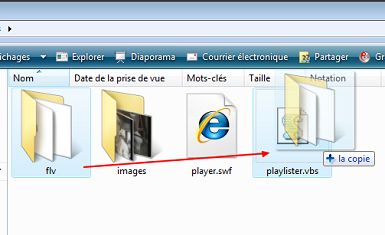
Pour avoir une playlist, on est obligé de créer un fichier XML… Rassurez-vous, rien de très technique dans tout ça, il suffira de glisser déposer votre dossier flv (contenant exclusivement des videos au format flv) vers le fichier playlister.vbs (script qui crée sous windows un fichier xml playlist)… J’ai récupéré le fichier vbs chez Charlie Craig et je l’ai adapté à notre problématique.
On glisse et dépose notre dossier flv vers playlister.vbs comme ceci:


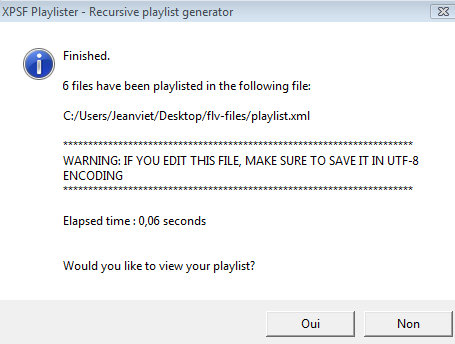
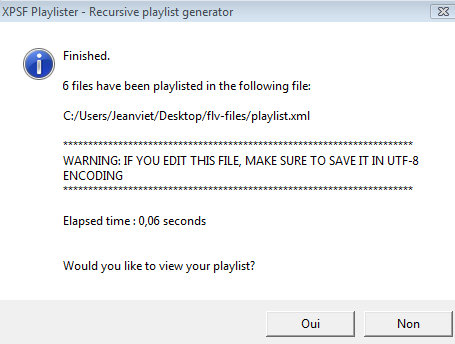
A la suite de cela, vous aurez ce type de message pour confirmer la création du fichier playlist.xml:


On peut ouvrir le fichier xml (avec le bloc notes) qui se trouve à la racine de notre dossier flv pour voir à quoi il ressemble


Dans title, c’est le titre qui s’affichera dans notre playlist, location (nom de notre video), et image (nom de l’image)… Il est important donc de bien nommer vos fichiers flv, et de donner le même nom à vos fichiers images !
Si vous connaissez l’url du dossier de destination de vos images, il peut être judicieux de la rajouter maintenant devant chaque fichier jpg après la balise <image>, comme ceci :


En la rajoutant, on es sûr que les vignettes s’afficheront. au chargement du player.

Héberger tous nos fichier sur un site web

Nous allons maintenant mettre tous nos fichiers sur un site web dans un même répertoire de destination… Je vais pour ma part tout placer à la racine de mon espace google page creator…. Voici les fichiers à transférer (on mélange tout ensemble maintenant) :


Comme j’ai 6 videos en stock, j’ai donc:
- 6 fichiers flv
- 6 fichiers jpg
- 1 fichier player.swf
- 1 fichier playlist.xml
Si vous avez un serveur FTP, vous allez pouvoir tout transférer d’un coup, sinon c’est fichier par fichier dans Upload Stuff (page de configuration de votre espace google page creator), on fait parcourir et on ajoute à chaque fois un nouveau fichier


C’est quasiment fini ! nous n’avons plus qu’à générer un code HTML que l’on pourra copier-coller sur un blog ou site perso.

Générer un code HTML pour copier-coller sur blog

Rendez-vous sur le générateur de Jeroen Wijering, c’est le lui le boss de la customisation de player flv !
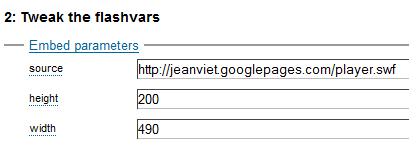
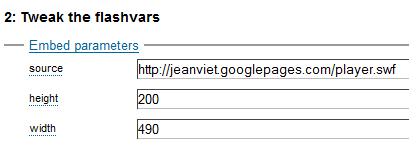
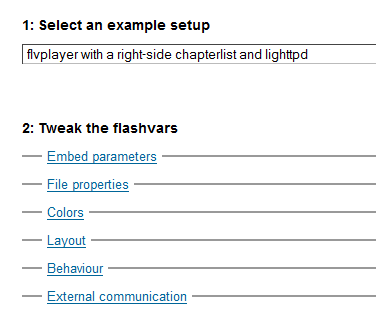
On doit avoir flvplayer with a right-side chapterlist sélectionné … On clique sur Embed parameters pour indiquer le chemin absolu de notre fichier player.swf, et les dimensions de notre lecteur avec playlist (moi j’ai mis 490×200)


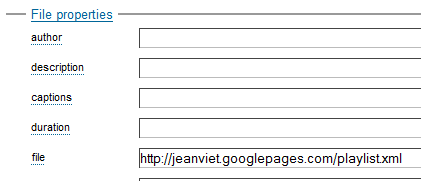
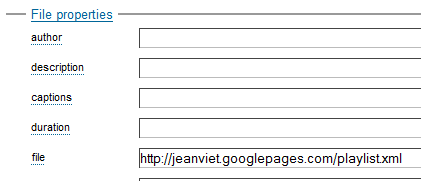
Cliquez ensuite sur File Properties, dans la zone file ajouter le chemin absolu de votre fichier xml comme ceci


Il y a d’autres options de customisation (couleur, template,…), on va les passer… Cliquez sur Update et preview code pour avoir un aperçu de votre lecteur flv avec playlist


Il est possible que les vignettes à gauche des titres ne s’affichent pas correctement dans l’aperçu (problème de chemin absolu de vos fichiers images dans le fichier xml ?)…. En dessous de l’aperçu, cliquez sur the embed code.


Vous n’aurez plus après qu’a copier-coler le code sur un blog…


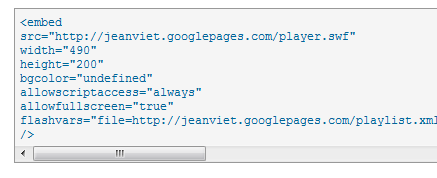
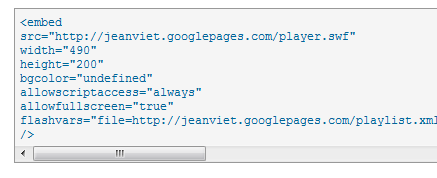
Comme ceci ![]()


A vous de jouer maintenant !


Bonjour jean,
Je ne vois pas de lien acif pour Télécharger les fichiers player.swf et playlister.vbs.
ET petite question avec quoi tu as fait ton montage de la vidéo rap sur le sujet (c’est trop fort- il y a un tuto sur ça ??)
En tout cas bonne continuation pour ton site
@bientot
denis
Bonjour Denis,
clique sur player.swf et playlister.vbs dans Télécharger fichiers player.swf et playlister.vbs
Pour la video rap stop motion, je l’ai fait avec une webcam et le logiciel Stop motion animator
Bonjour Jean,
Merci pour la réponse pour les liens,
La fatigue ou la vieillesse me guettent – lol
J’essaie de ce pas le logiciel STOP motion animator
Bonne continuation
Bonjour,
j’utilise un autre player sur un blog dotclear.
Je souhaiterai savoir si par hasard quelqu’un saurait comment mettre une miniature comme le fait Jean sur son player avant que l’on lance la vidéo…
Bonjour
J’ai bien suivi le tuto et cela fonctionne, mon souci est le suivant :
Une fois le code copier sur mon site dans un bloc HTML, rien ne s’affiche !! Alors que j’ai bien les videos dans le preview ?
De quoi cela peut t il venir ? Merci de votre aide
Bon j’ai reussi a afficher le lecteur, mais les videos ne se lisent pas en continu enormement de coupure, que puis je faire merci.
Il faut peut-être héberger tes videos sur des serveurs plus rapides.
Quelle taille moyenne / durée fait une de tes videos ?
Il y a une video de 20secondes, une autre de 2mm et une autre de 6mm, mais sa a du mal a lire meme celle de 20s, sa s’arrette. Les videos sont herbegé sur notre site FREE
http://clan.wt.free.fr/index.php?file=News
Ces video sont aussi hebergé sur You tube, y a t il un moyen de faire une playlist avec you tube ?
Sinon chez qui je peu hebergé pour que ce soit plus rapide..
Bon apres essai, j’ai reussi a faire fonctionner la playlist en hebergant mes videos sur you tube, mais je n’arrive pas avec celle hebergé chez google video.
Merci JeanViet pour ton aide.
Felicitation pour ton tuto, une fois pris en main c’est vraiment super… Bravo a toi
Je me permet de vous joindre un lien vers un logiciel de conversion Gratuit (Prism Converter)
http://www.nchsoftware.com/prism/
Ok, je comprends… si tu mets ça sur Free, ça sera super lent à chaque fois ! tu peux mettre tes videos aussi sur les serveurs de google: page.google.com ou sites.google.com, c’est gratuit et les temps de réponse sont très rapides.
bonjour
super tout marche mais j aimera savoir si je pouvais ajouter des info a ma playlist comme un petit commentair??
Bonjour,
merci pour cet excellent tuto qui m’a permis de réaliser ce queje voulais;
sauf:
je n’arrive pas a avoir lesimages de video dans la partie de droite(playlist) (je dois etre trop vieux pour bien tout comprendre)voici le .xml:
JJ
video/janis-joplin.jpg
janis-joplin-Summertime-1969.flv
JJ2
video/janis-joplin-cry-baby.jpg
janis-joplin-cry-baby-1970.flv
JJ3
video/janis-joplin2.jpg
janis-joplin2.flv
MERCI pour votre réponse
oups!!! désolé on ne voit pas vraiment le code de mon copier coller; je vais rééssayer tout à lheure…
Bon: je ne vais pas encombrer le blog par mes copier/coller véreux;
donc question simple :
mes video s’enchainent bien avec le bouton suivant; l’image .jpg de la video s’affiche bien; TOUT cela dans la partie de GAUCHE (l’ecran du lecteur), mais rien à DROITE , j’ai vérifié et reverifié mon code xml et html mais rien n’y fait.
Une idée?????
Merci
OK trouvé merci
merci, super le tuto, mais le lien telecharger player.swf et playlister.vbs est mortibus. en bas de mon ecran à gauche au survol de ce lien, il y a :terminé.enfin chez moi.
merci d’avance, jean viet.
crikooo.
svp ne copiez pas de code javascript, html dans les commentaires, c’est filtré pour des raisons évidentes de sécurité…. Faites un lien vers votre fichier hébergé chez vous, j’irai regardé.
bonjour,
j’ai un probleme, je n’arrive pas a » glisser-deplacer le dossier vers le fichier .vbs. pourriez vous m’aider ?
Help suite à conversion video mwm via video flv..
Bonjour…
Avant de poser mon « help », je remercie JeanViet pour tous ses tutos.. c’est génial..
Mon « help »…
J’ai fait un montage video avec Movie Maker (oui je sais.. errrkkk) mais bon je ne suis pas une pro hein !
J’ai fait la conversion en flv avec Super.. j’ai suivi à la lettre votre tuto.. je me suis débrouillée comme je pouvais, car je n’ai pas trouvé (où mal vu) d’exemple pour MWM via FLV..
Lorsque je mets le script flash (parce que le code Embed ne fonctionne pas), tout s’affiche bien.. j’ai le même modèle que vous montrez sur votre page, avec la photo et la playlist à droite..
Mais… … j’ai un souci car sur la partie video, j’ai un message qui me dit : « Video stream not found ».. pourtant l’image apparaît bien sur la partie video.
Lorsque je regarde votre tuto, vos fichiers vidéos flv sont représentés par une sorte de logo. Or moi, mes fichiers vidéos, après la conversion, sont représentés sous forme de fichier (comme une feuille avec le coin en haut à droite cornée, avec des petits carrés de couleur dedans).. C’est pourtant bien un fichier video, puisqu’il fait 14 Mo..
Est-ce la raison pour laquelle le player SWF ne trouve pas ma video ?
Auriez-vous la gentillesse de m’aider SVP ?
Je vous en remercie..
MissMe
bonjour
dite moi normal que mon antivirus detecte yn virus sur playlister.vbs????
non c’est bizarre… il a peut-être une règle qui lui dit de s’affoler quand il voit du vbs.
Mon antivirus AVIRA « refuse » le téléchargement de playlister.vbs, virus détecté. Dommage
On peut le télécharger ailleurs ?
cordialement
jf
Voila j’ai installé le lecteur video avec la playlist de Jeanviet et tous fonctionnait bien.
Mais depuis ce soir, le lecteur me lit que la premiere et la derniere video ??
Alors que je n’ai rien changé, si quelqu’un as deja eu ce probleme, ou qu’on puisse m’aider.
Merci a tous
Trés bien ton tuto ! C’est exactement ce que je cherchais
MERCI POUR TON AIDE PRECIEUSE
Bon c’est revenu…apparement des fois sa bug, mais je ne saurai dire pourquoi.
Bonjour jeanviet,
Super site de tutos, combien d’années faut-il pour maitriser tous ces tutoriels et ces logiciels? Ma vie n’y suffirait pas, je pense…
Rien qu’aujourd’hui où j’ai passé l’AM en recommençant plusieurs fois le tuto sur le player flv et sa playlist…
Je n’y arrive pas!
Dans mon éditeur HTML (Komposer) j’ai ça comme message:
Warning: strpos() [function.strpos]: Offset not contained in string in /mnt/webdata1/webs/ismedia.exeter.ac.uk/docs/playerfiles/flvplayer.php on line 24
The domain is not allowed access to this FLV video player!
Et sur mon site, un message s’affiche….Les pages perso de chez.com n’accepterait pas ce player FLV? C’est ce que je comprends….
Peux-tu m’éclairer….un peu?
D’avance, merci
Denis
J’ai utilisé ce lecteur sur mon site. ça fonctionne parfaitement quand on utilise Internet Explorer, par contre avec firefox, le lecteur n’apparaît pas. Est-ce normal ? Y-a-t’il quelques chose à faire pour régler le problème ?
D’avance merci de vos réponses …
Bonjour JeanViet..
Me voici de retour après des « vacances » forcées à l’hôpital.. Bon, on va dire que çà va hein ! et garder le moral..
Je reviens donc vers toi, avec le lecteur video JW + playlist à droite.
Mon problème est que la video+playlist+images ne s’affichent pas.
La playlist+la video+l’image sont dans un dossier nommés flv.
Le player.swf et le swfobject sont à la racine du site.
J’ai essayé diverses façons (tout dans le même dossier, ou tout à la racine du site, rien n’y fait).
Ci-dessous : ma playlist et le script sur ma page web.
playlistvideos
25032007venelles
25032007venelles.flv
25032007Venelles.jpg
———
The player will show in this paragraph
———
Le code « embed » ne fonctionne pas chez moi..
Aurais-tu la gentillesse de me dire ce qui ne va pas ?
Je te remercie de ton aide,
MissMe
Salut Missme,
Il y a un service web plus simple que tu peux utiliser: Embedr.
Plus d’info sur mon blog: http://blog.jeanviet.info/videos/ajouter-une-playlist-video-dans-son-blog-avec-embedr.htm
A+
Bonjour déjà je tenais a vous remercier de ce jolie tuto voilà je voudrais savoir comment mettre un commentaire sur le coté des images. Merci d’avance
Ma fenêtre et du style a gauche la video, à droit le titre et l’image et je voudrai a coté de limage poster un commentaire voila tous ^^. comme sur cette exemple http://www.longtailvideo.com/support/jw-player-setup-wizard?example=16
Slt je voulais savoir si quelqu’un savais, car je n’arrive pas à trouver merci
je suis en train de tester ce lecteur flash qui est un veritable petit bijou… cependant, j’aimerai forcer le no resize car un coup ma video est en 16/9 (format d’origine 512×288) et sur un nouveau clic elle passe en 4/3… je n’y comprends rien… quelqu’un pourrait m’aider ? merci
Salut Jeanviet, j’ai une petite question toute simple, mais je ne trouve pas la réponse sur la toile… Sais-tu si un fichier video en .flv est lisible depuis flash player 6 ? si non, à partir de quel flash player je peux le lire ?
Merci d’avance
Salut jeanviet,
j ai une question a propos de votre lecteur :
est il possible de faire disparaitre la barre de controle un fois la vidéo lancer???
merci d avance
raph
Un grand merci pour ce TUTO…rien a dire, très simple et complet..
encore BRAVO..et merci
Bonjour
Super tuto et génial ce petit lecteur
j’ai juste une question
est-il possible de faire en sorte que le lecteur enchaine les fichiers en remontant la playliste (plutôt que l’inverse ???
loba
pour enchainer les vidéos il faut rajouter &repeat=list dans votre ligne « flashvars ».
Bonjour,
merci pour votre tuto très bien fait. Toutefois je ne peux pas avoir le lecteur avec affichage à droite, parce que l’exemple « flvplayer with a right-side chapterlist.. » n’est pas dans la liste des setup du site « logtailvideo ». Comment faut-il faire afficher ce lecteur.
Merci
Claude
bonjour,
merci infiniment pour le tuto. c’est très détaillé … vu que je suis un novice dans le domaine, j’ai bloqué au niveau du copier coller le code html ( au fait le site proposé m’a généré un code script type ) au fait j’ai « uploadé » les fichiers flv et les fichier jpg ainsi que le player.swf sur le site en question mai je ne sais plus comment aboutir à une page web finale avec la liste des video et le lecteur..
merci infiniment et excusez mon ignorance
Bonjour,
J’ai trouvé la réponse à ma question d’affichage. Pour avoir la playlist à droite, il suffit de remplacer playlist=bottom par playlist=right, dans la ligne flashvars.
bonjour,
j’ai généré le code html (dernière étape du tuto) mais où dois-je exactement copier ce code
svp si qqn connaît comment faire
merci de votre aide
ba moi ça marche sauf qu’il ny a plus le meem choix sur le site : flvplayer with a right-side chapterlist
donc j’ai prit le seul avec playlist et les video sont en dessous, un peu moin jolie.
une soluce ?
est’il possible de faire en sorte que la playliste se déroule (se lise) en remontant plutôt qu’en descendant ????
Quand j essais de glisser mes flv dans le playlister.vbs
il y a un message d erreur ??????? (this script only works with folders,if cannot process)
svp
Si tu peux me faire un suivi là dessus….car j aimerais bien
l’avoir sur mon site ce lecteur
merci
Bonjour
Il faut glisser le dossier contenant les FLV (et que des FLV)dans « playlister.vbs » et non pas les FLV eux-même.
Et sinon, bravo l’ami jeanviet, du bon boulot efficace qui marche et qui rends de la balle !
Moi, j’ai juste un truc qui me chagrine à peine, la jpg qui s’affiche dans le lecteur est tjrs la même (la première de la liste) meme si je lance et stop une autre video.
Par contre, pour les vignettes a coté du nom des vidéos, c’est nikel.
Voilà, en cas que qqn est la réponse …
Bye
Je me suis répondu tt seul, en optant pour mode shuffle, on a aléatoirement une image différente à l’ouverture de la page.
Merci Le Peps….tu sais c est évident pour les pros…mais moi je suis novice..lollll
là j ai un autre prob. !!
Quand je entre le code donné sur ma page htlm..j ai un code d erreur et de plus je ne vois pas mes images…haaaaaaaaaaaaaa
les esprits de codes…pas facile quand tu te débrouille seul pour faire un site web…oufffffffffff
bon je vois le lecteur mais pas mes videos ni mes photos !!!
Ça marche pas…aider moi !!!
on voit rien tant qu’on a pas publié…tu as publié ?
Bon là je vois le lecteur..mes images…mais mes videos ne fonctionne pas ??????????????
Yessssssssssssss…tout fonctionne
merci pour ce tuto
Bonjour,
Bravo pour le tuto. Mon blem est ke je veux mettre une légende a coté de mes images
Qlqn pour maider? Merci
Salut, vous pouvez vous créer une playlist directement en ligne grâce à katchuptv.com. Ca marche avec du youtube, du dailymotion , du wattv et du googlevideo.
Merci pour le tuto.
Tout va bien, sauf bien sûr un certain nombre de chose que je devrai maitriser.
J’ai trouver comment mettre le playlist en bas et comment le rendre horizontal. Par contre je ne vois pas comment éliminer l’espace réservé au titre de l’image. J’ai aussi utilisé Moyea Player box mais il m’en manque encore. Des paramètres sans doute. Pouvez-vous m’aider? Mes essaies sont sur http:/labottinerie.ca/rene/playlist1, 2 et 3. Je suis prèt à débourser un peu pour accélérer mon apprentissage.
Merci encore
Bonjour,
D’abord merci pour le tuto, cela fonctionne mais avec une petite différence, ma playliste se retrouve en dessous du lecteur. Comment faire pour qu’elle apparaisse à sa droite comme sur votre exemple.Y a t-il quelque chose que je n’ai pas fait.
Merci encore
bonjour dadou90,
dans le code html que tu génères, vérfies bien que tu as au niveau des paramètres playlist=right.
super, reussi sans soucis. Il y a deux choses que je n’ai pas trouvé !
1. comme mettre les miniatures à la taille que moi je désire ? Car il se met toujours à la meme taille.
2. Unw fois que ma video ou photo et sur le player, comme faire pour cliquez dessus et arrivez sur une autre page, un link sur image en fait ?
merci pour votre reponse et merci pour ce script genial
bjr,
le tuto est bon ,je suis parvenu a appliquer toutes les fonctions.Seulement,je comprends pas pourquoi la fenetre des films avec les petites vignettes s affichent sous le lecteur et pas a coté.
merci de m aider parce que la je capte pas.
cordialement.
desole j avais pas lu les commentaires , au dessus ?playlist=right
Bonjour,
Grâce à ce tuto, j’ai compris comment utiliser une playlist et, après avoir réglé un petit problème de crossdomain, ça fonctionne parfaitement sur le site Longtailvideo de Jeroem Wijering. Mais sur mon site j’ai une erreur 403:Error #2032
J’ai bien récupéré la dernière version de player.swf
Quelle peut être l’explication ?
Merci de l’aide
C’est à nouveau moi. Je n’avais pas placé Playlist.sfw sous le même répertoire que les vidéos et images. Cela fonctionne bien maintenant.
Merci encore pour ce tuto.
Veroby
Bonjour,
Tout d’abord, félicitations pour les tutos, très clairs.
Je voudrais customiser mon lecteur video (en l’insérant dans une image .png de téléviseur), mais je cale.
Le générateur de http://www.flv-player.net le permet mais je n’ai pas su le reproduire avec celui de Jeroen Wijering.
Auriez-vous une solution à m’apporter ?
Bonjour,
Ce tutorial m’a aidé énormément. Un grand merci !
Si quelqu’un connaissait un truc pour faire accepter le player et la playlist par Firefox ! Un code modifié ? Merci de vos réponses, pas moyen de trouver une solution.
Bonne journée
bnj
j’ai un probleme , quand je clique preview & upload ça m’affiche un erreur et ya pas de code html
qqn puisse m’aider svp.
Pour l’hebergement de fichier xml est ce que je copie le lien de telchargement car ya pas du lien d’afficher ????????
mon lecteur s’affiche mais il lit pas la video alors que dans visualisation tous marchaient
Bonjour et merci pour ce tuto
Hélas, j’en perds mon latin, il n’est pas fait pour moi qui suis un peu nul dans cette matière, qui donc pourra m’aider sur ce coup là, le site dont je représente l’association, doit être pourvu de videos des artistes lors de leurs prestations, et ca je ne sais pas faire, il y a t-il une âme charitable, qui daignera m’aider? Merci d’avance!
Cordialement
59arcl
Bonjour je n’ai pas dans la liste du générateur html de jeroen wijering (flvplayer with a right-side chapterlist)
je peut donc pas obtenir le code html de votre tuto
waah, le tuto! énorme! trop bien ! j’aime manipuler et adapter les fichiers comme tu l’as fait avec le vbs
Je n’ai rien contre l’article, mais je suis en désaccord avec un couple de points à certaines extenct . Je suis probablement une minorité bien , lol . Merci pour le partage sur astuces.jeanviet.info . Cordialement !
Ou peut-on trouver la source exacte de cet article svp ?
Bonjour Jean-Baptiste,
bravo pour ta présentation on ne peut lus claire. Malheureusement, moi, j’ai un problème avec la génération de code et le site de Monsieur Jeroen Wijering. Je n’ai trouvé aucun moyen de générer le moindre code que je pourrais utiliser en local, à partir de mon ordinateur. J’ai dû rater un épisode. Je serais très heureux d’avoir un peu d’aide.
Merci et encore bravo.
Bonsoir Jean
avant tout merci pour le partage.
1)j’ai suivi tous les conseilles, mais arriver au nivaux de la generation du code je suis blocke…c’est pas quoi faire.
2)je me suis servi du code affiche dans le tuto auquel j’ai fait adapte mes donnees.resultat le lecteur s’affiche aucune image.seul le lecteur s’affiche et quand je lance le play ca met: video introuvable. que faire? merci d’avance
le probleme est a la page achives
bjr. je vens de decouvrir votre blog. et je le trouve bien. seulement je suis bloqué à l’étape n°6 : « Générer un code HTML pour copier-coller » et je ne sais pas comment générer mon code html. cest comme le site a changé et je ne me retrouve plus
que faire svp?