Vous êtes depuis quelques années en activité et vous n’avez pas encore créé de site Internet pour présenter vos compétences, vos réalisations et permettre aussi à vos pairs, futurs clients ou partenaires de vous contacter ?
Si tu as plus de 30 ans, que tu bosses depuis plus de 10 ans sur Internet et que tu n’as toujours pas de CV en ligne optimisé mobile, avec ton propre nom de domaine, et n°1 sur Google sur ton prénom et nom, c’est que tu as raté ta transformation digitale
Je vais t’aider à rectifier le tir grâce à ce tutoriel.
Au sommaire :
- Pré-requis
- Acheter un nom de domaine chez OVH
- Téléchargez le thème CeeVee de Styleshout
- Editer le thème CeeVee avec BlueGriffon
- Uploadez votre thème sur votre FTP
- Référencez votre CV en ligne sur Google
Pré-requis
Dans ce tutoriel, je vais vous aider à créer un site web responsive et parallax avec votre propre nom de domaine. Tous les outils et ressources sont gratuits, vous aurez juste à payer le nom de domaine (~ 5 € / an).
Les logiciels et ressources à télécharger :
- Thème Ceevee de styleshout pour la mise en page
- BlueGriffon pour éditer le CV HTML
- Cyberduck pour publier le CV en ligne via FTP
Comme c’est un site vitrine, il vous suffit de prendre un nom de domaine chez OVH et de vous contenter de leur offre d’hébergement gratuite de 10 mo (Start 10M).
Acheter un nom de domaine chez OVH
OVH propose depuis quelques mois des noms de domaine en .ovh à des prix très attractifs : 1,20 € la première année, 3,60 € / an ensuite. Je vous conseille de prendre cette offre avec un nom de domaine à votre prénom et nom (prenom-nom.ovh) ou centré sur votre activité (activite.ovh).
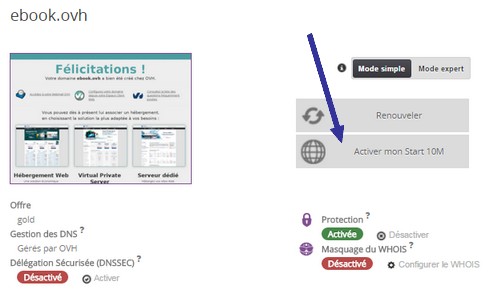
J’ai, pour ma part, réservé il y a quelques mois le nom de domaine ebook.ovh. Une fois le domaine acheté, connectez-vous au manager OVH et cliquez sur Activer mon Start 10M. OVH vous enverra ensuite vos identifiants FTP qui vous permettront de publier votre site plus tard.
Téléchargez le thème Ceevee de Styleshout
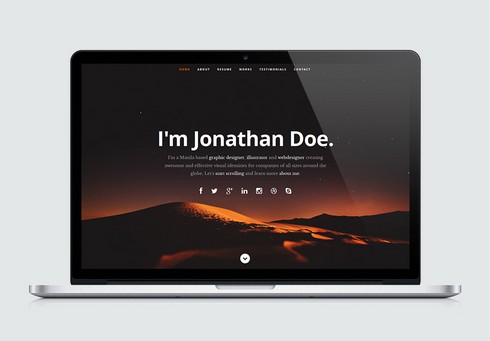
Pas besoin d’avoir des compétences en Photoshop, HTML5, CSS3, pour créer un CV web responsive, il suffit de récupérer un zip gratuit qui contient tous les éléments sur le site Styleshout : Thème Ceevee.
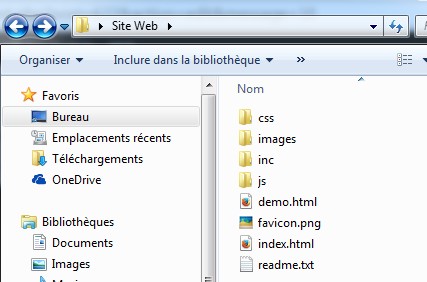
Une fois téléchargé, décompressez le Zip, dans un répertoire site web sur votre bureau comme ceci :
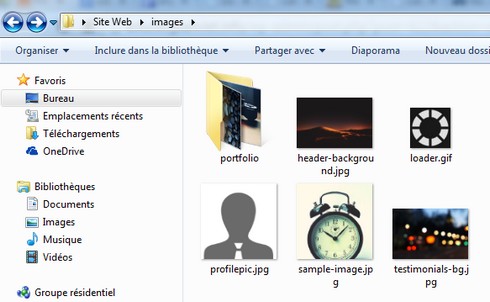
Dans le répertoire images, vous pourrez personnaliser votre fond, votre image de profil et les visuels de vos projets (dossier portfolio).
Pour modifier les visuels, ouvrez les originaux, éditez-les dans The Gimp ou Photofiltre et enregistrer-les ensuite.
Ouvrez également le fichier sendEmail.php (depuis un bloc notes) se trouvant dans le répertoire Inc et ajoutez votre email dans la 4ère ligne à la place de user@website.com pour recevoir plus tard les messages du formulaire.
$siteOwnersEmail = ‘user@website.com';
Editer le thème Ceevee avec BlueGriffon
BlueGriffon est un éditeur HTML WYSISWYG (what you see is what you get) qui permet aux novices en matière de code HTML de modifier le texte d’une mise en page de site sans avoir à plonger dans le code.
J’ai réalisé une longue vidéo (15 minutes) des quelques éléments que vous aurez à modifier dans le fichier index.html du template Ceevee.
J’en ai profité pour rappeler l’importance d’un point de vue référencement naturel d’optimiser les balises Title et description de votre page HTML (ne gardez pas ce qu’a mis Ceevee).
NB : Je suis pour ma part plus productif en passant directement par un éditeur de texte de type NotePad++ et en jonglant de temps en temps avec Chrome pour avoir le rendu.
Uploadez votre thème sur votre FTP avec Cyberduck
Une fois vos fichiers index.html et images prêts envoyez tous les répertoires de Ceevee sur votre FTP OVH.
Je vous montre les manipulations en vidéo avec Cyberduck (logiciel FTP gratuit dispo sur Mac et PC).
Faites bien attention de ne pas avoir des images trop lourdes, votre quota de stockage est limité à 10 mégas.
Référencez votre CV en ligne sur Google
Le processus de référencement naturel d’une page web est une étape assez longue surtout quand vous démarrez d’un site nouveau (nouveau domaine).
Il y a plus de 200 critères qui sont analysés par Google pour décider quelle page doit figurer en tête sur quelle recherche. Parmi les 3 plus importants, on peut noter :
- La popularité, l’ancienneté, la confiance qu’à Google en votre site.
- La popularité de la page cible déterminée par le nombre de pages web (internes et externes) qui pointent dessus.
- La pertinence du contenu de la page par rapport à la recherche de l’internaute (important d’avoir une bonne balise Title).
Pour gagner du temps et apparaître à coup sûr sur votre dénomination, je vous recommande d’ajouter l’adresse de votre site à Google My Business.
Voici donc mon CV responsive ebook.ovh
Il vous plaît ? Vous avez maintenant toutes les cartes pour faire de même tout seul à la maison.
Si vous souhaitez aller plus loin dans la personnalisation, comprendre comment vous pouvez faire décoller l’audience de votre site et gagner de l’argent avec, je vous recommande de lire mon dernier ebook BlogBuster disponible à 3,99 € chez Amazon.









Salut Jean-baptiste,
Merci pour ce super tuto, je me suis lancé dans la création du site pour mon CV en ligne.
J’ai 2 choses que je n’arrive pas à régler, c’est la position des curseurs de compétence. Avec Bluegriffon, cela reste aléatoire, et l’affichage n’est pas identique sur mobile et pc.
Le réglage n’est pas non plus comme je le veux malgré le fait que je veux mettre le curseur à fond ou quasi pour 1 ou 2 compétences….
Peux-tu m’aider par retour en mail stp?
Merci
Lionel
Salut Lionel,
Désolé pour ce très grand retard… J’ai vu ton CV, il est top ! Pour les régagles avancées des tailles de curseur, il vaut mieux jouer avec les CSS dans layout.css
J’ai défini trois tailles standard avec des pourcentages et je fais appel à ces CSS dans l’HTML
.toppc {
width: 90%;
-moz-animation: toppc 2s ease;
-webkit-animation: toppc 2s ease;
}
.midpc{
width: 80%;
-moz-animation: midpc 2s ease;
-webkit-animation: midpc 2s ease;
}
.lowpc {
width: 70%;
-moz-animation: lowpc 2s ease;
-webkit-animation: lowpc 2s ease;
}
ex: