Contrairement à l’accoutumé, cette astuce va être aujourd’hui un peu plus technique. J’espère que je ne mettrai pas trop de monde sur le carreau. Si tu as un peu de mal à comprendre mes explications, contente-toi de suivre les instructions, de tester sur ton blog, et vois si tu arrives aux mêmes résultats que moi à la fin. J’ai testé toutes les manips sur Blogger et WordPress, ça doit aussi fonctionner avec Typepad, Over Blog, Dotclear (autres plateformes de blog qui permettent de changer le CSS).
Plusieurs étapes pour arriver au bout de cette astuce:
- Linkrolls et Javascript
- Créer une syntaxe HTML et CSS pour chaque bloc de liens
- Personnaliser une liste de liens del.icio.us (favoris)
- Personnaliser une liste de liens blinkbits (flux rss)
- Personnaliser une liste de liens wishlistr (liste de cadeaux)
- Aller plus loin dans la personnalisation
1/ Listes de liens et javascript

Les listes de liens pour blog (linkrolls) qui si’nsèrent à droite et / ou à gauche de tes contenus (chez moi c’est à droite) obéissent très souvent aux mêmes règles de balisage HTML (langage d’édition de pages web). On a une structure HTML de liste à puces
Qui se traduit comme ceci dans le code source de la page (code HTML):
<ul> <li><a href="#">Lien 1 qui renvoie vers page 1</a></li> <li><a href="#">Lien 2 qui renvoie vers page 2</a></li> <li><a href="#">Lien 3 qui renvoie vers page 3</a></li> <li><a href="#">Lien 4 qui renvoie vers page 4</a></li> <li><a href="#">Lien 5 qui renvoie vers page 5</a></li> </ul>
Ce qui donne cela sur ton navigateur:
- Lien 1 qui renvoie vers page 1
- Lien 2 qui renvoie vers page 2
- Lien 3 qui renvoie vers page 3
- Lien 4 qui renvoie vers page 4
- Lien 5 qui renvoie vers page 5
Et toi, on t’avait dit d’insérer ça (code javascript):
<script type="text/javascript" src="http://del.icio.us/feeds/js/jeanviet?count=5"> </script> <noscript> <a href="http://del.icio.us/jeanviet"> my del.icio.us</a></noscript>
Ce code javascript permet de rendre dynamique (car liens susceptibles de changer) le 1er code HTML qu’on a vu plus haut… mais en dernier ressort le navigateur interprètera le code HTML vu plus haut (Ceci est valable pour les javascripts qui t’ont été donnés par des services tel que del.icio.us, blinkbits, wishlistr)… c’est donc sur ce code HTML qu’il faut se concentrer pour paramétrer une mise en forme relative aux balises HTML rencontrées.

2/ Créer une syntaxe HTML et CSS pour chaque bloc de liens

En plus d’afficher des liens, il faudrait ajouter un titre (balise h2) à notre liste et une structure de « bloc » (balise div) à notre titre pour qu’on puisse après définir des propriétés sur l’ensemble du bloc.
Traduction HTML:
<div id="bloc1"> <h2>Ma liste de liens</h2> <ul> <li><a href="#">Lien 1 qui renvoie vers page 1</a></li> <li><a href="#">Lien 2 qui renvoie vers page 2</a></li> <li><a href="#">Lien 3 qui renvoie vers page 3</a></li> <li><a href="#">Lien 4 qui renvoie vers page 4</a></li> <li><a href="#">Lien 5 qui renvoie vers page 5</a></li> </ul> </div>
On a donc 3 lignes à rajouter au javascipt qu’on nous a donné (2 lignes avant + 1 ligne après)
<div id="bloc1"> <h2>Ma liste de liens</h2> <script type="text/javascript" src="http://del.icio.us/feeds/js/jeanviet?count=5"> </script> <noscript> <a href="http://del.icio.us/jeanviet"> my del.icio.us</a></noscript>
</div>
Ce qui donnera ça sur ton navigateur:
Ma liste de liens
- Lien 1 qui renvoie vers page 1
- Lien 2 qui renvoie vers page 2
- Lien 3 qui renvoie vers page 3
- Lien 4 qui renvoie vers page 4
- Lien 5 qui renvoie vers page 5
Pour rendre cela plus beau visuellement, il faut créer des styles CSS pour chaque balise html vu plus haut. J’ai préparé un code qui s’adapte aux 3 cas concrets que je vais t’expliquer après.
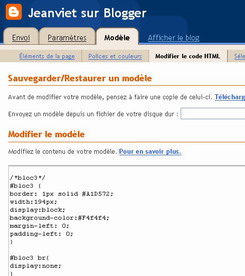
Toute la difficulté est de savoir ou insérer le code, sous Blogger, c’est ici: Modèle -> Modifier le code HTML (dans les balises head et au sein de la balise style)
Si ce n’est pas clair, regarde où se situe le texte bloc1 dans le code source de cette page

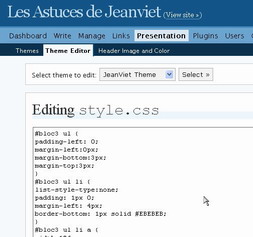
Sous WordPress, c’est ici Presentation -> Theme Editor et il faut ajouter le code dans la feuille style.css

Voici le code CSS à insérer pour un bloc nommé « bloc1″
(avec /* commentaire explicatif */ dans le code)
/*bloc1*/
#bloc1 {
border: 1px solid #9FC1FB;
width:194px;
display:block;
background-color:#F4f4f4;
margin-left: 0;
padding-left: 0;
}
/* bordure bleu ciel pour ton bloc (#9FC1FB),
largeur de 194 */
#bloc1 br{
display:none;
}
/* si tu vois un saut de ligne,
tu ne l'affiches pas */
#bloc1 p{
display:none;
}
/* si tu vois un paragraphe,
tu ne l'affiches pas, ça efface la pub */
#bloc1 h2{
color:#fff;
background-color:#9FC1FB;
width:194px;
margin:0;
padding:0;
font-size:1.2em;
text-align:center;
font-weight: normal;
}
/* titre sous fond bleu (#9FC1FB),
police blanche (#fff) de taille 1.2 et centré */
#bloc1 ul {
padding-left: 0;
margin-left:0px;
margin-bottom:3px;
margin-top:3px;
}
/* quelques règles d'aération */
#bloc1 ul li {
list-style-type:none;
padding: 1px 0;
margin-left: 4px;
border-bottom: 1px solid #EBEBEB;
width:186px;
}
/* n'affiche pas les bullets points */
/* un trait horizontal de séparation entre chaque lien */
#bloc1 ul li a {
width:186px;
display:block;
color: #000;
text-decoration:none;
-moz-border-radius: 4px;
font-size:1em;
}
/* lien hypertexte non souligné */
#bloc1 ul li a:hover {
background-color:#ffe566;
color:#ff6600;
font-size:1em;
}
/* lien hypertexte surligné en jaune au survol */
/*bloc1*/
/*Dans les deux zones que j'ai mis en rouge,
vous pouvez paramétrer la couleur de votre bloc
en indiquant un code couleur HTML RVB*/
Voici ce que ça donne avec le code html/javascript + la mise en forme CSS définie au-dessus:
Ma liste de liens

Pas mal, non ? Maintenant que nous avons les bases, nous allons pouvoir répéter cette manip avec toutes nos listes
Rappel de la méthode
- On colle le javascript où l’on veut qu’il apparaisse
- On le fait précéder d’un titre (balise h2),
- puis on englobe le tout dans un bloc (div avec un id différent -bloc1 dans l’ex)
- Et on définit les propriétés du bloc dans notre code css
Nous allons voir maintenant comment il est possible de se servir de cette méthode pour 3 types de listes, nous donnerons à chaque fois un nom différent à nos blocs de listes: bloc1 (pour del.icio.us), bloc2 (pour blinkbits), bloc3 (pour wishlistr)… Et une couleur différente pour chaque bloc… Pour trouver les codes couleurs RVB que tu inséreras dans ton CSS, utilise ColorPic et ensuite change la suite de 6 caractères précédé de # (que j’ai mis en rouge dans le CSS) par le code couleur que t’aura donné ColorPic.

3/ Personnaliser une liste de liens del.icio.us

Avec del.icio.us, on peut partager ses articles favoris avec le reste des utilsateurs du service, chaque fois qu’un article nous intéresse, on l’ajoute à notre liste del.icio.us, et chacun peut voir en temps réel ce que nous avons ajouté
Je te propose d’aller plus loin en partageant tes 5 derniers articles enregistrés avec les visiteurs de ton blog !
Pour créer ta linkroll, rend toi ici
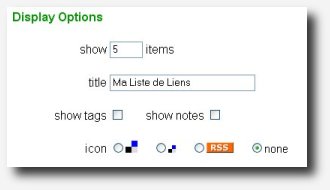
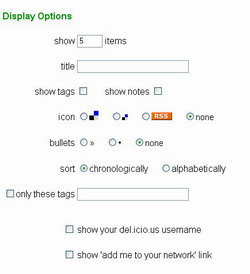
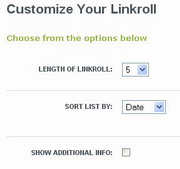
Il faut que tu soit loggé (identifié) dans del.icio.us, paramètre ta linkroll comme ci-dessous


Tout ce que tu peux désactiver, tu désactives (pas de titre, pas de bullet points, pas d’icônes)
Le Résultat (à droite)


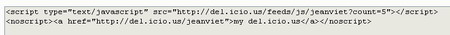
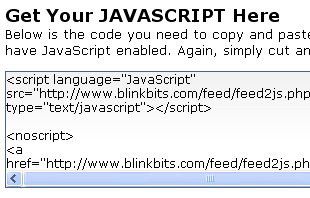
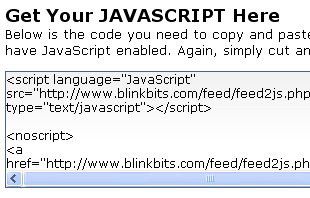
Le code javascript à copier sur ton blog (en haut)


Voici ce que ça doit donner sur ton blog (c’est exactement les mêmes réglages qu’on avait vu plus haut)
Ma liste de liens

4/ Personnaliser une liste de liens blinkbits

Plus besoin d’installer MagPie RSS, pour diffuser des flux rss sur son site ! Le RSS feed Builder de Blinkbits génère un javascript qu’on a pu qu’à copier-coller dans la liste de liens de son blog. Cet outil me permet d’afficher à droite les dernières discussions du forum… et sans faire référence à Blinkbits ! ceci grâce à notre CSS qui dit de ne pas afficher les paragraphes dans les blocs de lien (c’est dans la balise p que Blinkbits fait sa pub, et là on l’a mis à display:none (ne pas afficher en français))
Rendez-vous sur le RSS feed Builder de Blinkbits avec un flux rss à ajouter (il faut s’inscrire à blinkbits et être loggé)
Essayons avec le flux rss de Tech Bee: http://techbee.wordpress.com/feed/
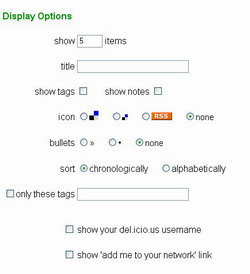
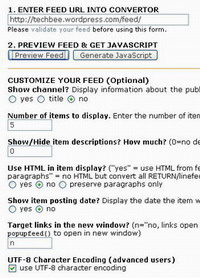
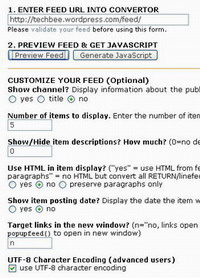
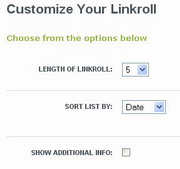
Voici les réglages


Même logique que pour del.icio.us, on désactive tout ce qu’on peut: titre, description, date, et on dit combien d’articles on veut afficher (ici 5), après si comme moi tu veux encoder ton texte en UTF-8 (WordPress, Blogger), coche bien cette case (important pour les accents), sinon ce n’est pas nécessaire (les plateformes de blog françaises utilisent des charactères en iso-8859-1)
Appuie ensuite sur Generate Javascript


Et copie-colle le texte qui s’affiche dans ta linkroll


Voici ce que ça doit donner sur ton blog (c’est rouge maintenant, j’ai remplacé la couleur #9FC1FB par la couleur #cc0000 dans le CSS)
Tech Bee

5/ Personnaliser une liste de liens wishlistr

Wishlistr est un service web qui te permet de partager en ligne la liste des objets que tu souhaiterais avoir (pour qu’on te les offre ;-)). Il y a quelques mois, le PDG de wishlistr (qui s’y connaît en HTML/CSS) m’avait aidé à diffuser ma liste de cadeaux dans ma rubrique favoris. A mon tour de t’expliquer comment il faut faire en français.
Rends toi sur l’outil de création de linkroll (tu dois être identifié d’abord)


Ici je désactive les infos additionnelles (pour garder ma structure en ul li dans le CSS)
Appuie ensuite sur Create Linkroll


Et copie-colle le texte qui s’affiche dans ta linkroll


Voici ce que ça doit donner sur ton blog
Ma WishList

6/ Aller plus loin dans la personnalisation

Dans ce tuto je t’ai proposé des mises en formes à la sauce Jeanviet, tu peux peut-être avoir envie de supprimer les bordures, d’avoir un design plus arrondi, de ne pas avoir de surlignage au survol des liens,…
J’ai donc 3 options pour toi:
1. Apprends l’HTML/CSS sur le site du zéro et / ou sur le site d’Alsacréations
2. Consulte des exemples de listes sur le site de Max Design
3. Pose ta question dans le Forum Création de Blogs / Sites Web